ビジュアルエディター HTMLタグ挿入ボタンを使用するには、WordPress公式プラグインClassic Editorのインストールが必要です。ただし、Classic Editorの利用は推奨しておりません。テキストエディタ機能は、ブImg要素 に width="" と height="" を追加すると、画像のサイズを指定することができます。 html ラジオ項目 css inputtype="radio" label { backgroundimageurl(ラジオボタンの画像png) } この指定を日本語にすると 「ラジオボタンのすぐ後ろにあるlabelの背景に、ラジオボタンの画像を指定する」 という意味になります。

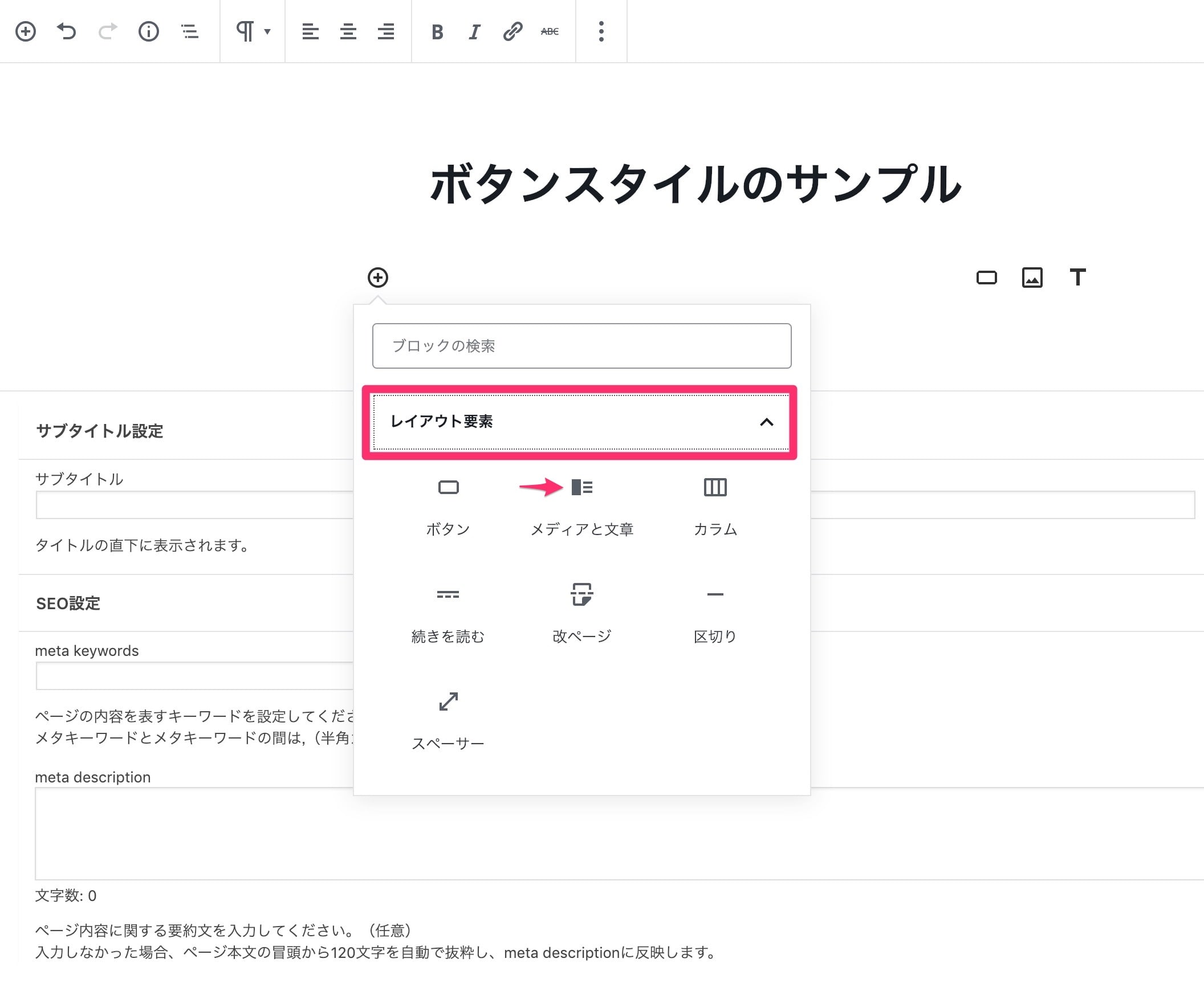
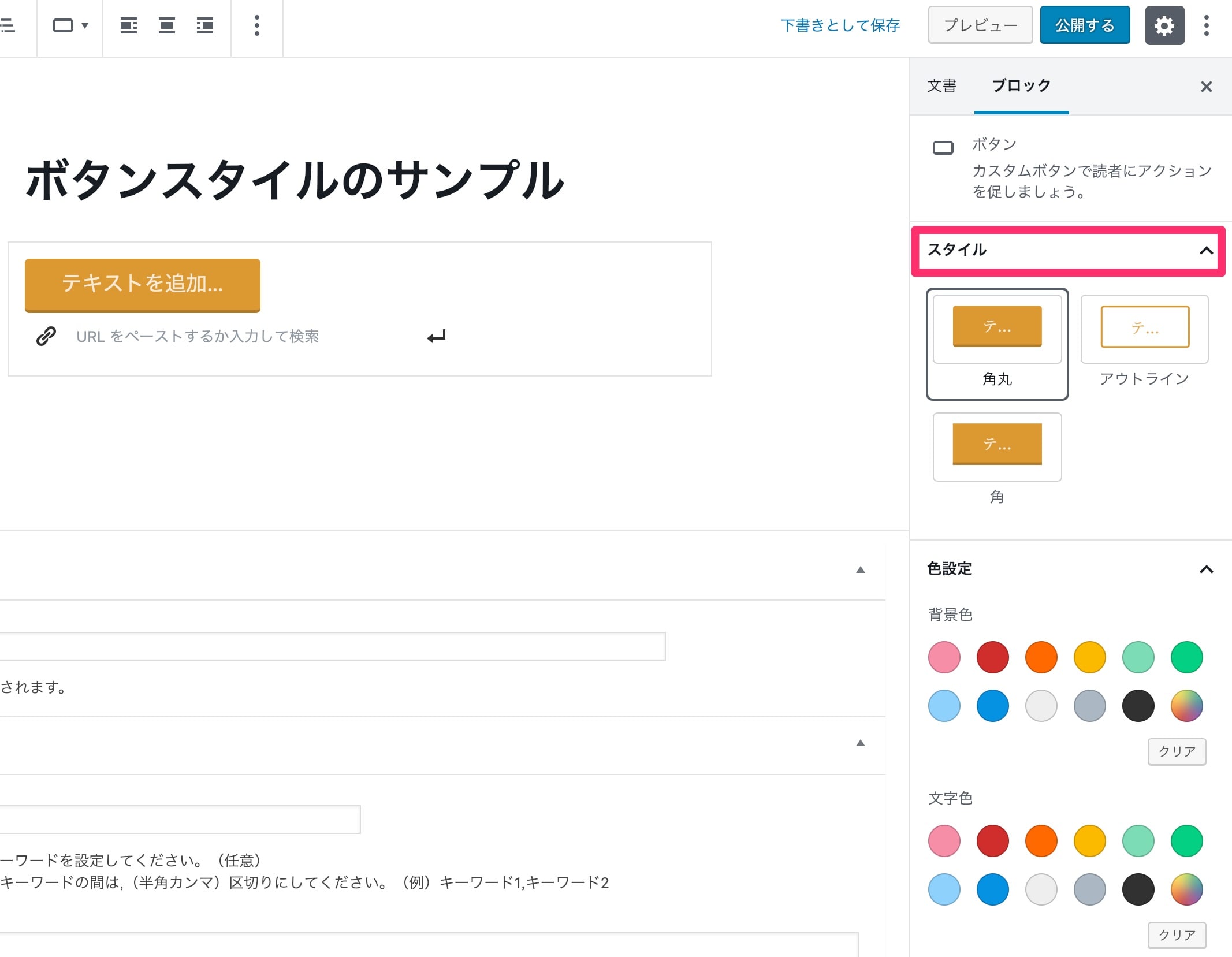
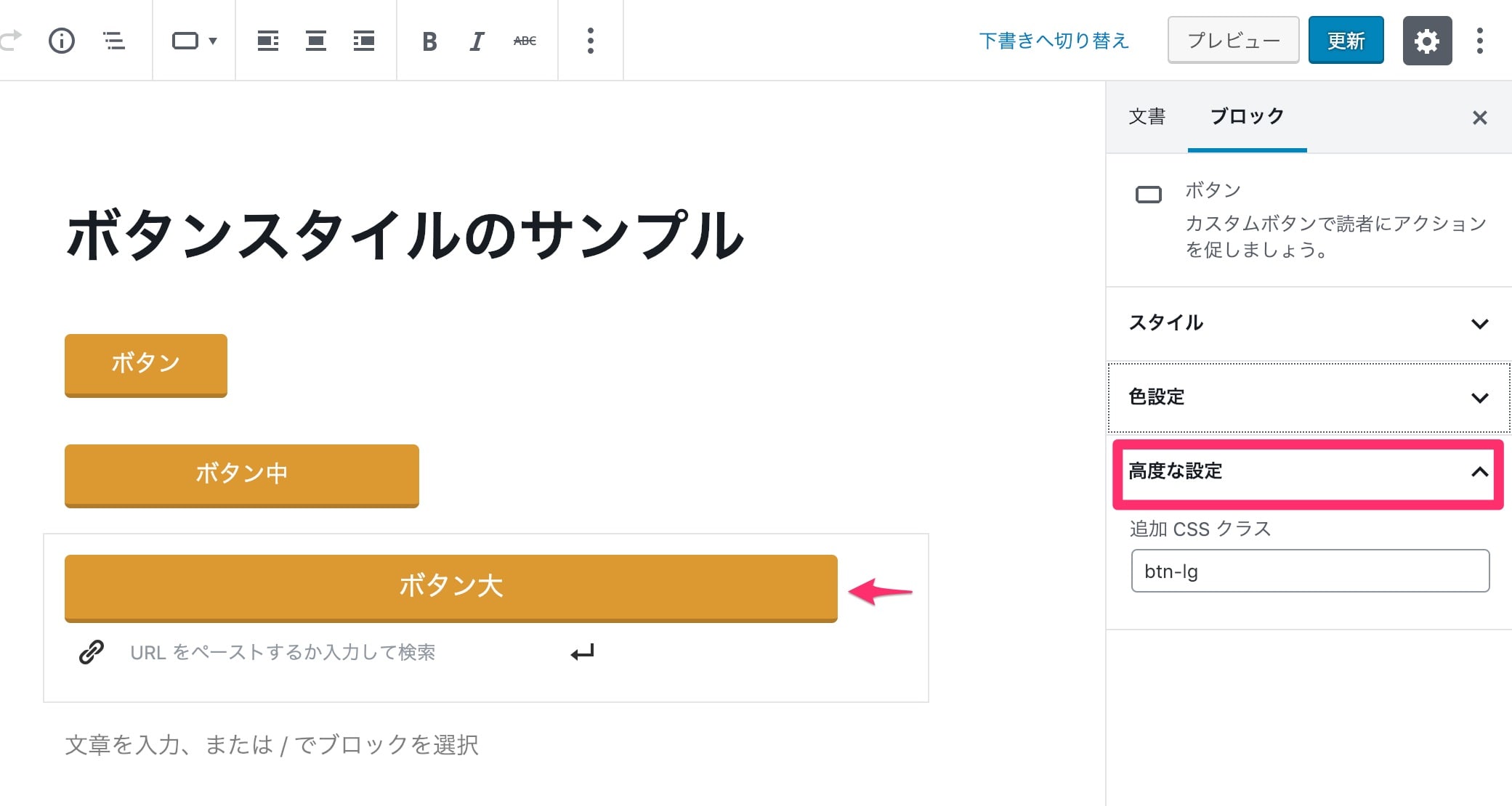
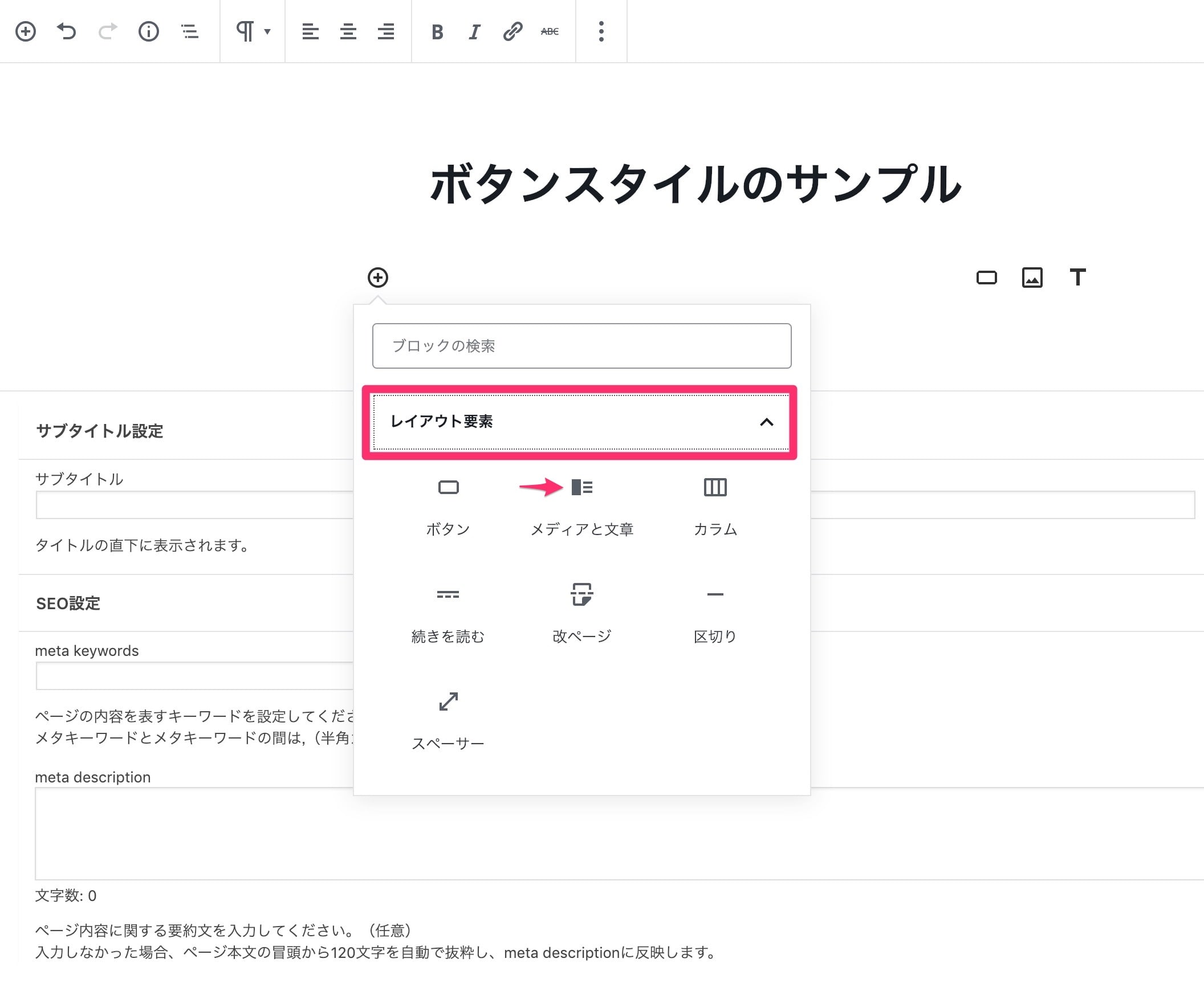
Wordpress Ver5 ブロックエディター対応 ボタンスタイルの設定 Wordpress 有料テーマ Emanon Pro
Html ボタン 画像 挿入
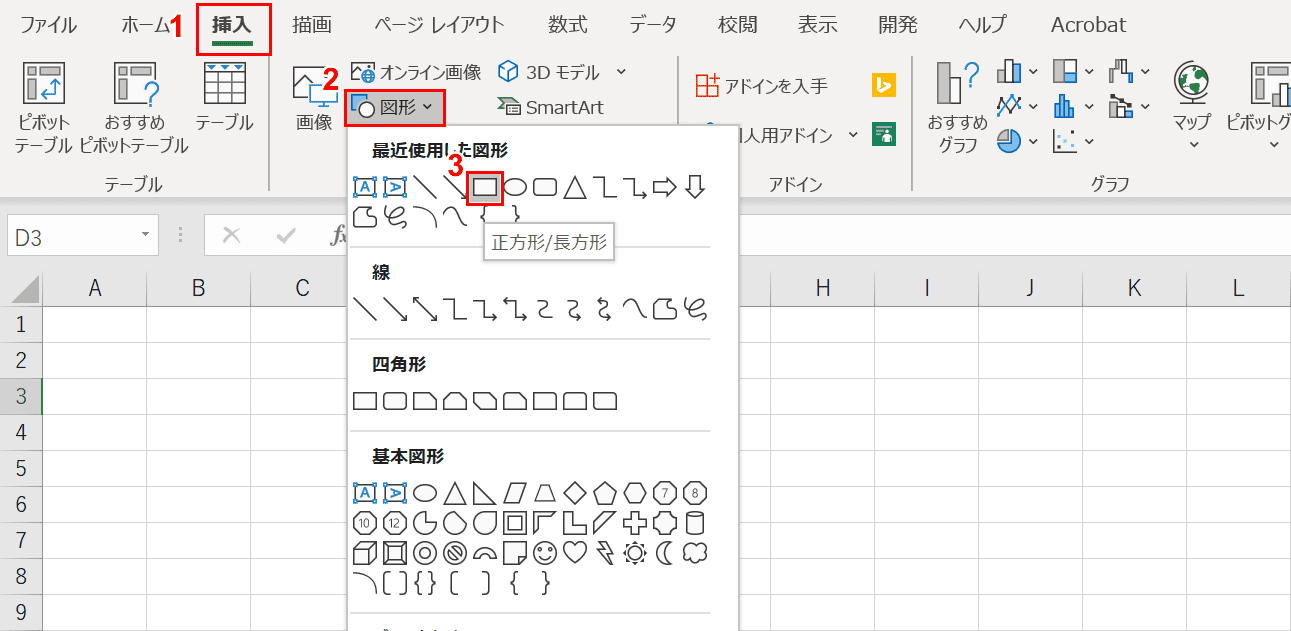
Html ボタン 画像 挿入-JavaScriptで画像をページ上に表示するには、画像の表示をHTMLに任せることによって実現することができます。 やり方としては、JavaScriptでページにimgタグを挿入することで実現します。 ページにタグを挿入するにはdocumentwrite関数を用いて行います。 documentwrite※画像は旧バージョン Word for Mac 16で挿入図形のボタンを押すことが出来ません 加藤敦志,Ameba Ownd,札幌,ホームページ作成,アメーバオウンド,アメーバオウンドマイスター




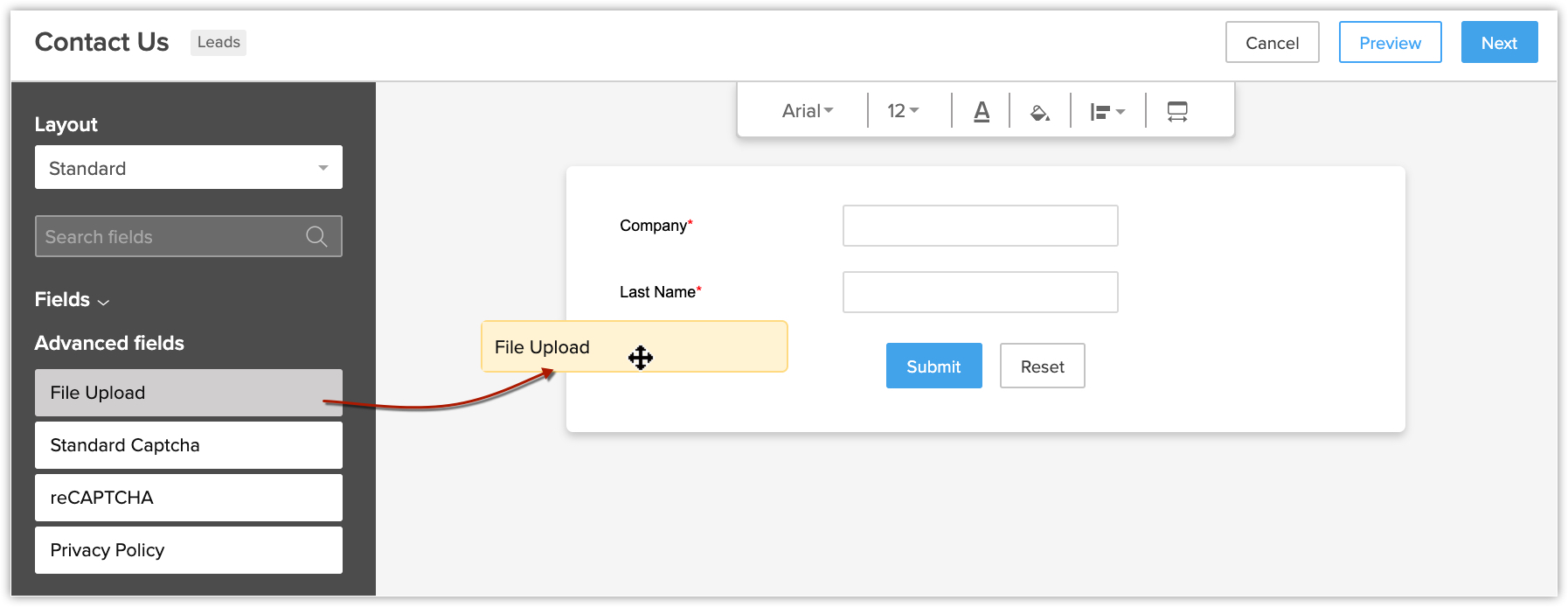
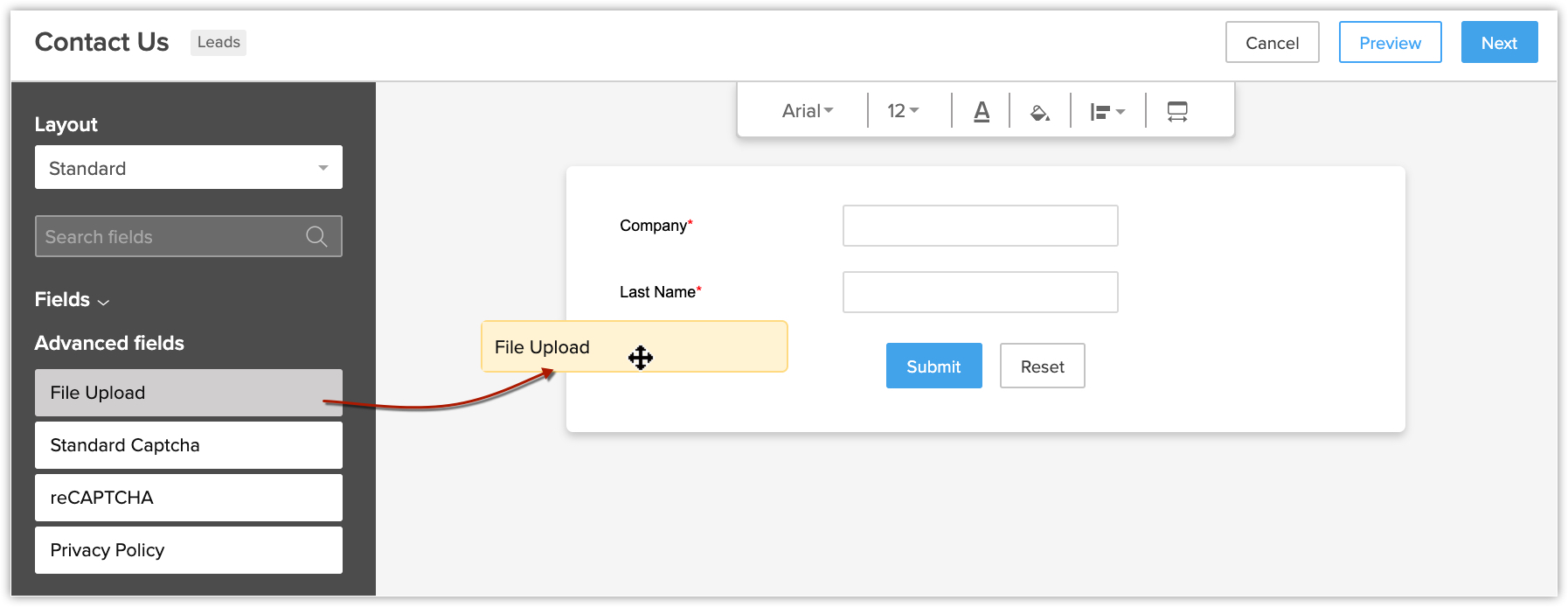
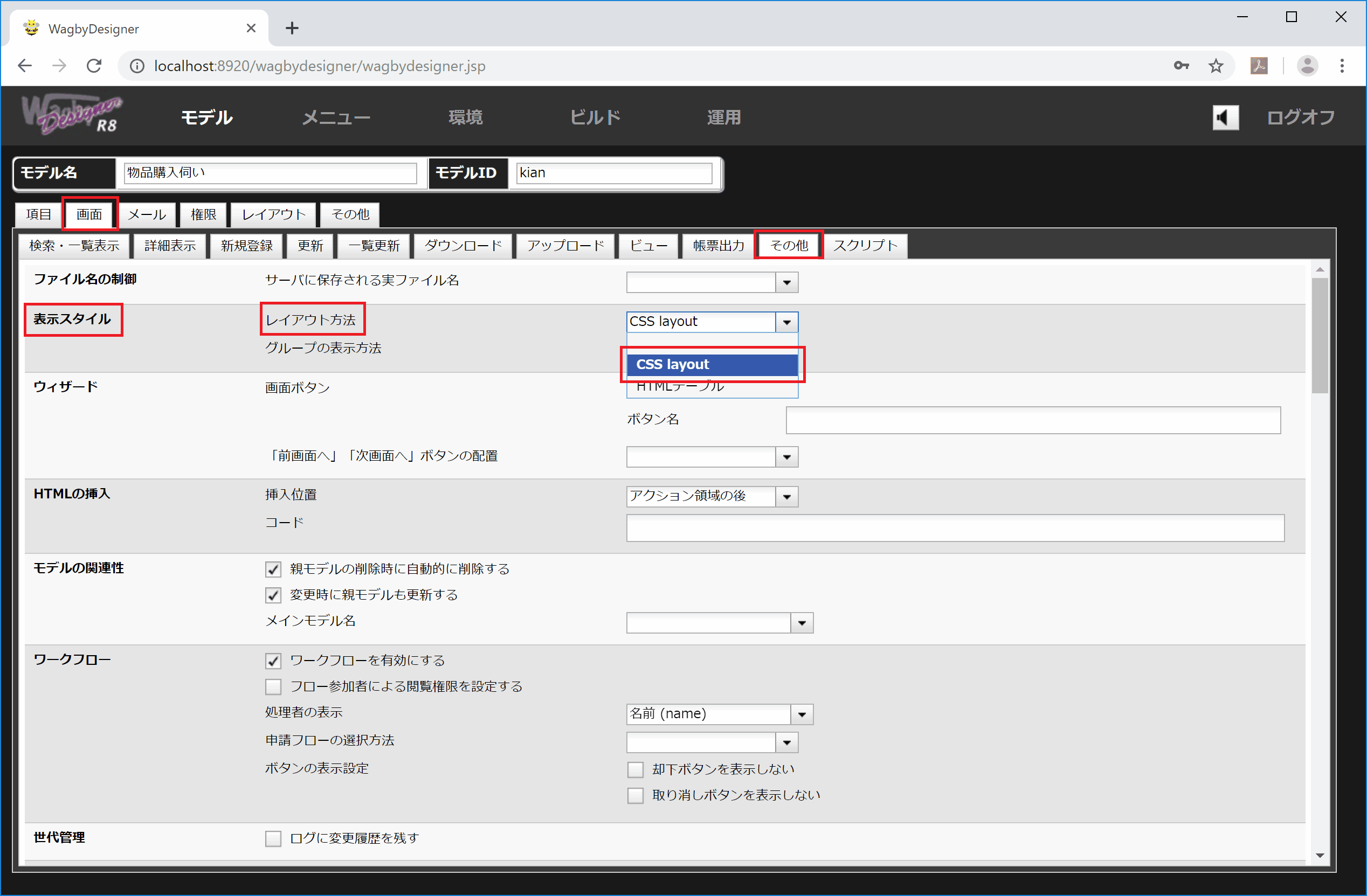
Webフォームの設定
htmlで画像を表示するためには、こちらのタグを使用します。 < img src = "画像ファイル名" > img タグを使うことで、ここに画像を表示する、という意味になります。HTMLエディタ ボタン機能一覧 ・ショップに表示されるイメージで、簡易的に文字の大きさや文字色、画像の挿入などができます。 ・入力文字を範囲選択してボタンをクリックすると、文字の装飾やリンクを付けることができます。 ・ショップに表示されるイメージで、簡易的に文字の大きさや文字色、画像の挿入などができます。 カテゴリーから検索するHTMLのimageタグを使って画像を表示するには、いくつかの属性を使い、下記のように記載します。 それぞれ1つずつ確認していきましょう。 imageタグ
BUTTON BUTTON ボタンを「真ん中に寄せて配置したい」という場合には、ボタンのショートコードを center〜 /centerではさみます。 横に並べたボタンが複数ある場合には、複数のショートコード全体をはさみます。 中央寄せ center btn href="~" class="~" yokoボタン /btn btn href="~" class="~" yokoボタン /btn /centerステップメールやメルマガをhtmlメールで作成される場合、挿入した画像が実際にメールで確認すると画像が反映されない場合がございます。 htmlメールでの登録 ↓ メール文面 下記、画像を正しく表示させる方法となります。 画像を挿入 します 挿入時 HTML編集モード 入力支援ボタンの右端にある「」ボタンをクリックすることで、HTML編集モードに切り替わり、html を直接編集できます。もう一度クリックすると、WYSIWYG
また、input要素による画像ボタンは HTML (RFC1866) で既に定義されていたのに対し、button要素は HTML 40 で登場したこともあり、古いブラウザ(IE6, 7)での対応状況が芳しくないので解決法を探ってみました。画像をリッチテキストエディタに配置するには、画像を挿入 をクリックします。 商品画像から選択する 手順 リッチテキストエディタで、画像を挿入 ボタンをクリックします。 画像を挿入 ダイアログで、商品画像 タブをクリックします。 ふたつ目はボタンを画像として用意し挿入する方法です。 Adobe Illustratorなどのイラスト編集ソフトで作れば凝ったデザインのボタンも表示できます。 もうひとつはHTMLで要素を記述し、CSSでボタンの外観を装飾する方法です。




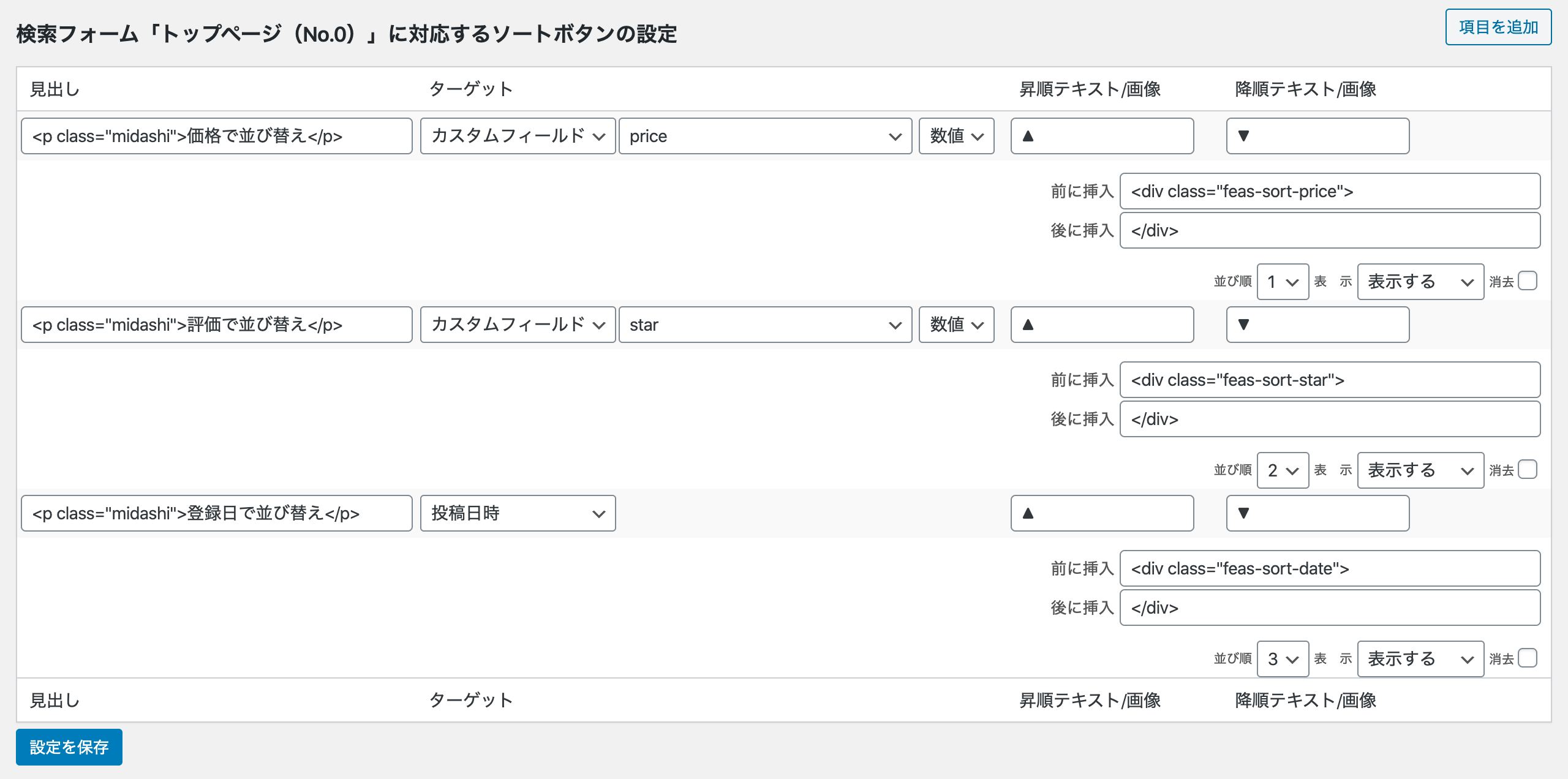
ソートボタンをデザインする Fe Advanced Search




C Asp Net Mvc5でボタンクリックでテキストボックスに定型文を挿入する Teratail
HTMLファイル内に画像を埋め込むメリットとは 一般的に、ウェブページ内に画像を表示するには、img要素を使って画像ファイルの場所を指定します。 例えば、indexhtml ファイル内に以下のように記述すれば、HTMLファイルとは別に存在する imagepng ファイルが読み込まれてブラウザ上に表示されます。 この場合、ブラウザは indexhtml と8 Tab キーを押して「OK」ボタンに移動してEnter キーを押すと、あいさつ文が挿入されます。 画像の挿入 HTML形式のメールには画像を挿入することができます。あらかじめメール本文の中で画像を挿入したい場所にカーソルを移動させ、次の操作を行います。 1画像にアンカーリンクを設定する手順は下記になります。 独自レイアウトメニューのファイルへ画像をアップロード 画像のURLを取得 リンク先のIDを取得 ページ内に画像の挿入 リンクの設定




無料で使える Htmlメールのテンプレートをご紹介 メール配信システム Blastmail Offical Blog




Html Buttonの使い方 初心者に向けて基本から解説 Webcamp Media
HTMLで画像を挿入するためには「imgタグ」を使用します。imgはimageの略称です。 imgタグの記述方法 imgタグの記述方法は下記のようになります。 src属性のみ必須属性と指定されており、Webサイト上に表示する画像のパスを指定します。Htmlエディタ ボタン機能一覧 ・ショップに表示されるイメージで、簡易的に文字の大きさや文字色、画像の挿入などができます。 ・入力文字を範囲選択してボタンをクリックすると、文字の装飾やリンクを付けることができます。 css "画像URL" にお好みのアイコン素材のURLを入れてください。 background の色を変更すればボタンの色を変えられます。 (この辺りbackground #D;background #6FBF;) abtngreen{ padding 05em;




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




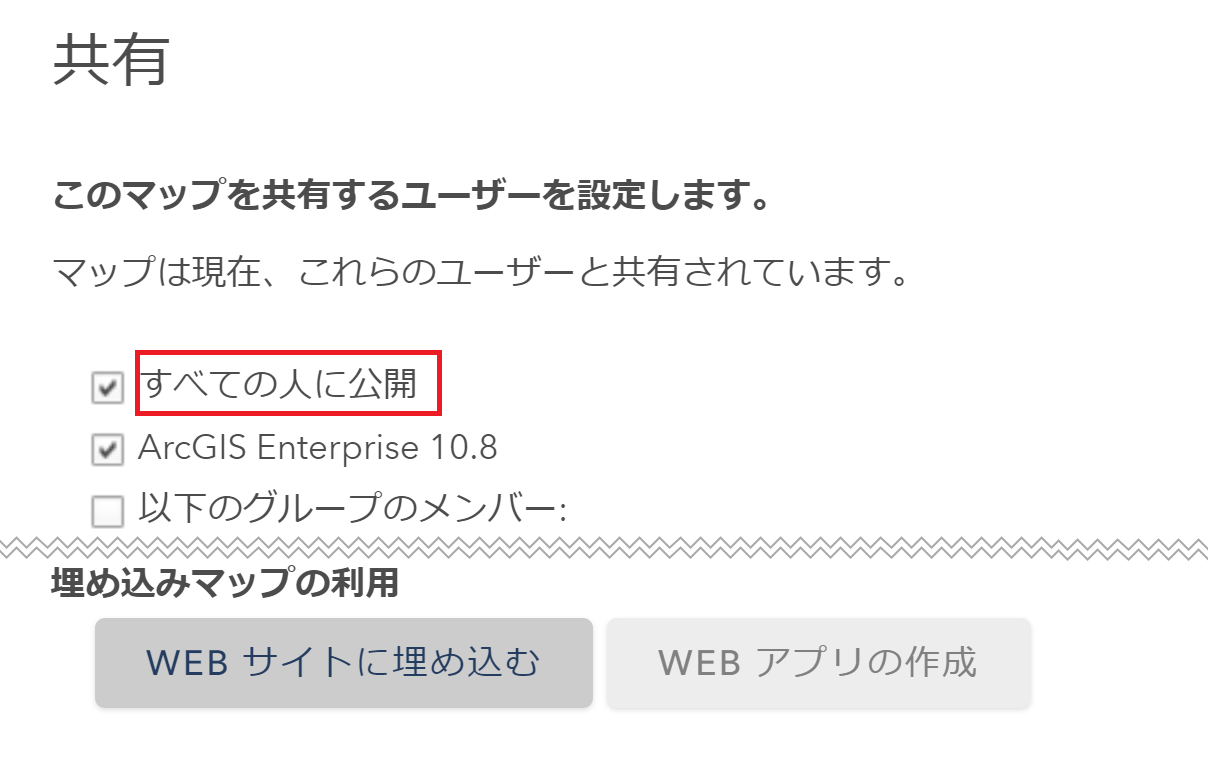
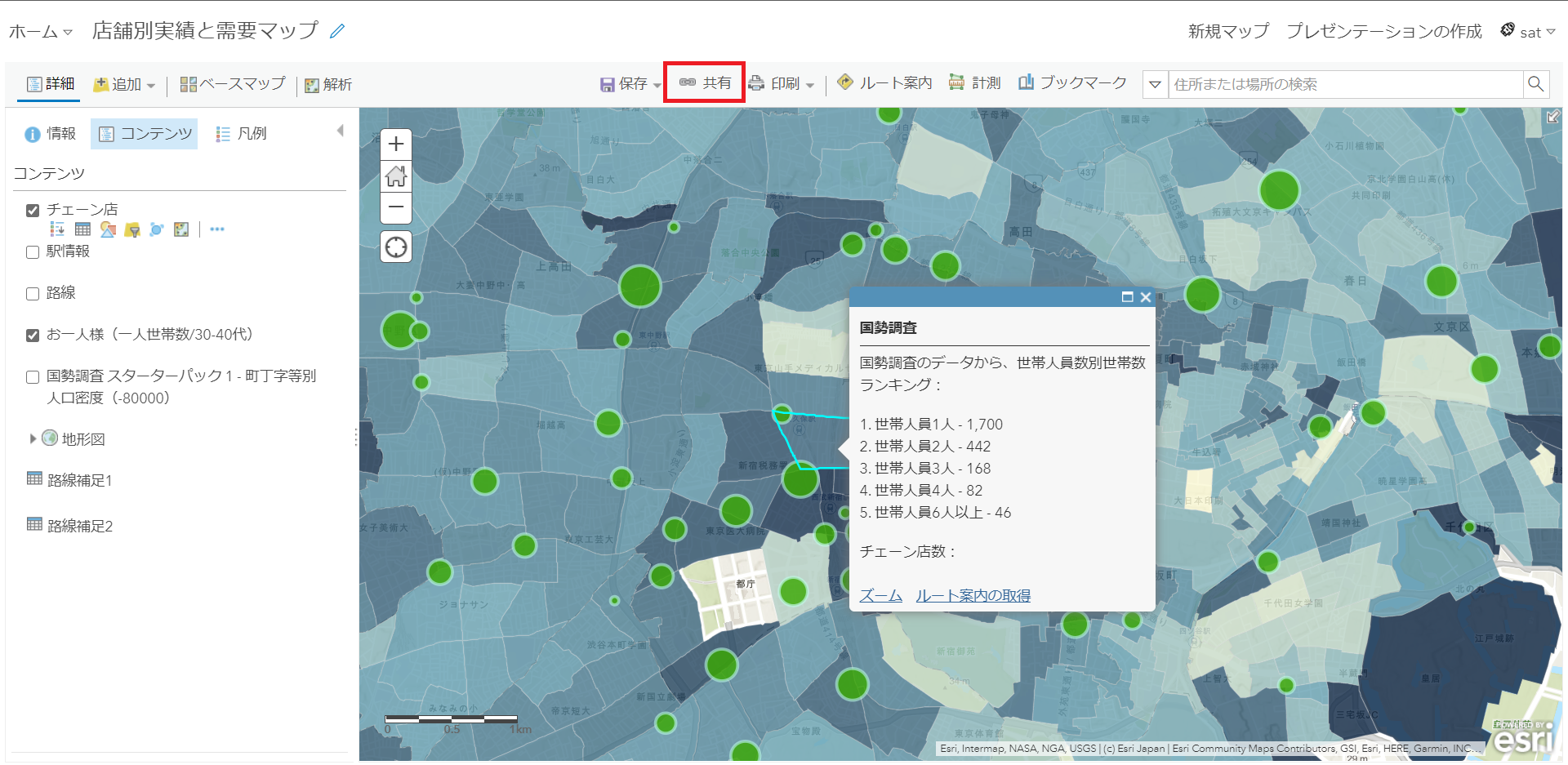
Web サイトにマップやアプリを埋め込む方法のご紹介 Esri Community
特定のページに飛ぶ画像ボタンのHTMLコード のaタグで囲まれた部分が、リンクとなります。 aタグで画像表示タグである を囲むことで画像ボタンがリンクになります。 この場合は、画像のリンクで別のページに移動できるようにしています。で、《リンクを挿入する》を押したら 画像にリンクが張れまーす!! 実際に正しくリンクが貼れているかどうかは 記事編集画面やプレビュー画面では わかりません。 いったん記事を公開して 公開記事でクリックして確認してみてくださいね!パスとは、htmlファイルや画像ファイルなどの ファイルの場所を指定する方法のこと です。 いろいろなサイトにリンクしたり、自分のサイト内の別のページにリンクしたりする場合や、画像を表示したい時に、それらのファイルがどこにあるのかを指定する必要があります。




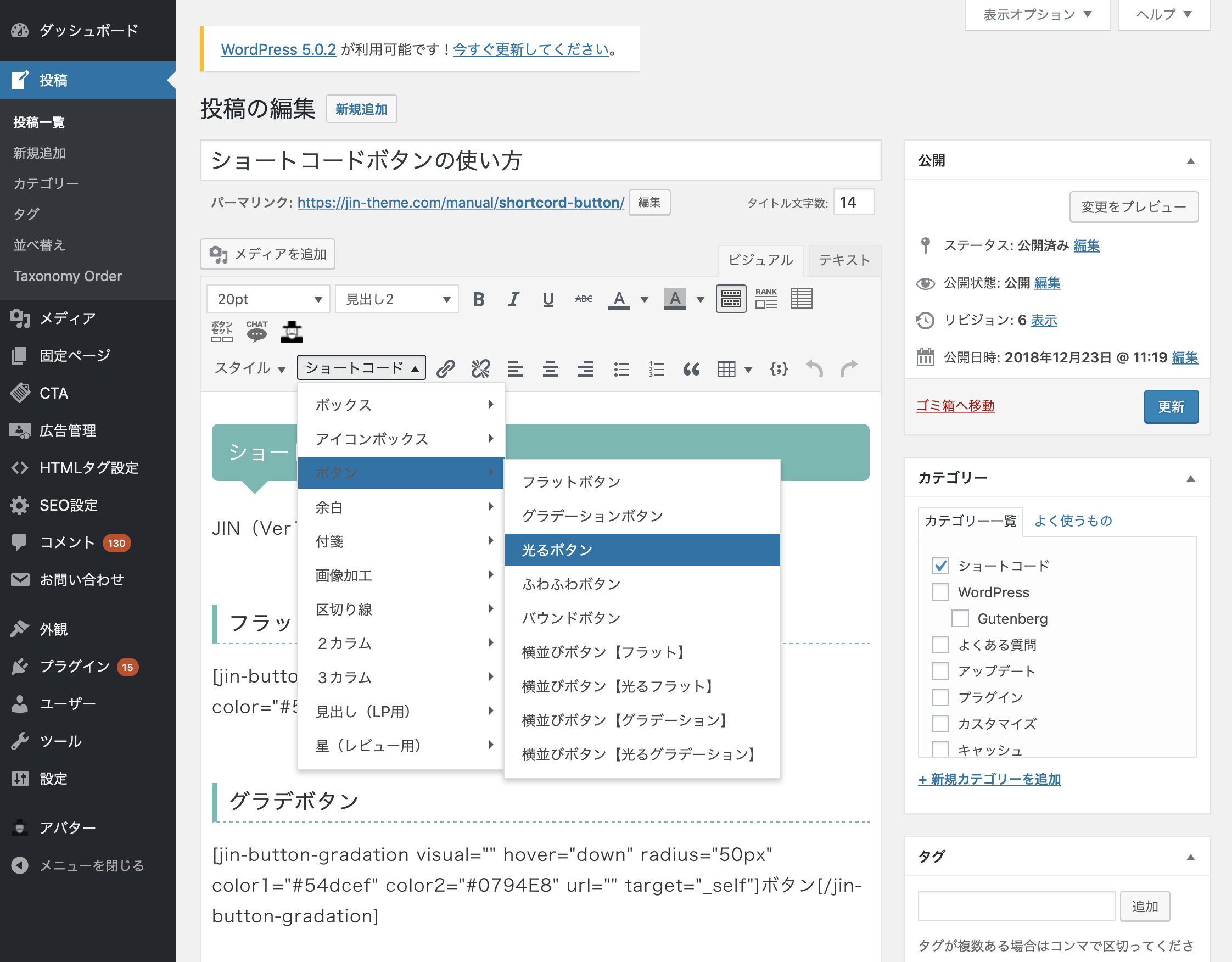
ショートコードボタンの使い方 Jin Manual




Web サイトにマップやアプリを埋め込む方法のご紹介 Esri Community
画像の挿入 ① 前のステップに続き、編集中の (X)HTML ページを 「ページ編集」 画面で開きます。 編集ページ: hpb69_sample00html;ホームページの枠線 HTML,CSS,border 画像やオブジェクト、表の枠線は、HTMLのborder属性で太さや表示設定も出来ますが、 ボックスの枠線なども合わせ、CSS border で設定しましょう。 背景画像を隙間に表示させて枠のように表現する事もできます。 borderの各 HTMLのボタンでリンク作成3 inputタグ HTMLのボタンは「input」タグを利用することでも表示することが可能です。 「input」タグでは「type」属性に「button」を指定することでボタンを表示します。 1




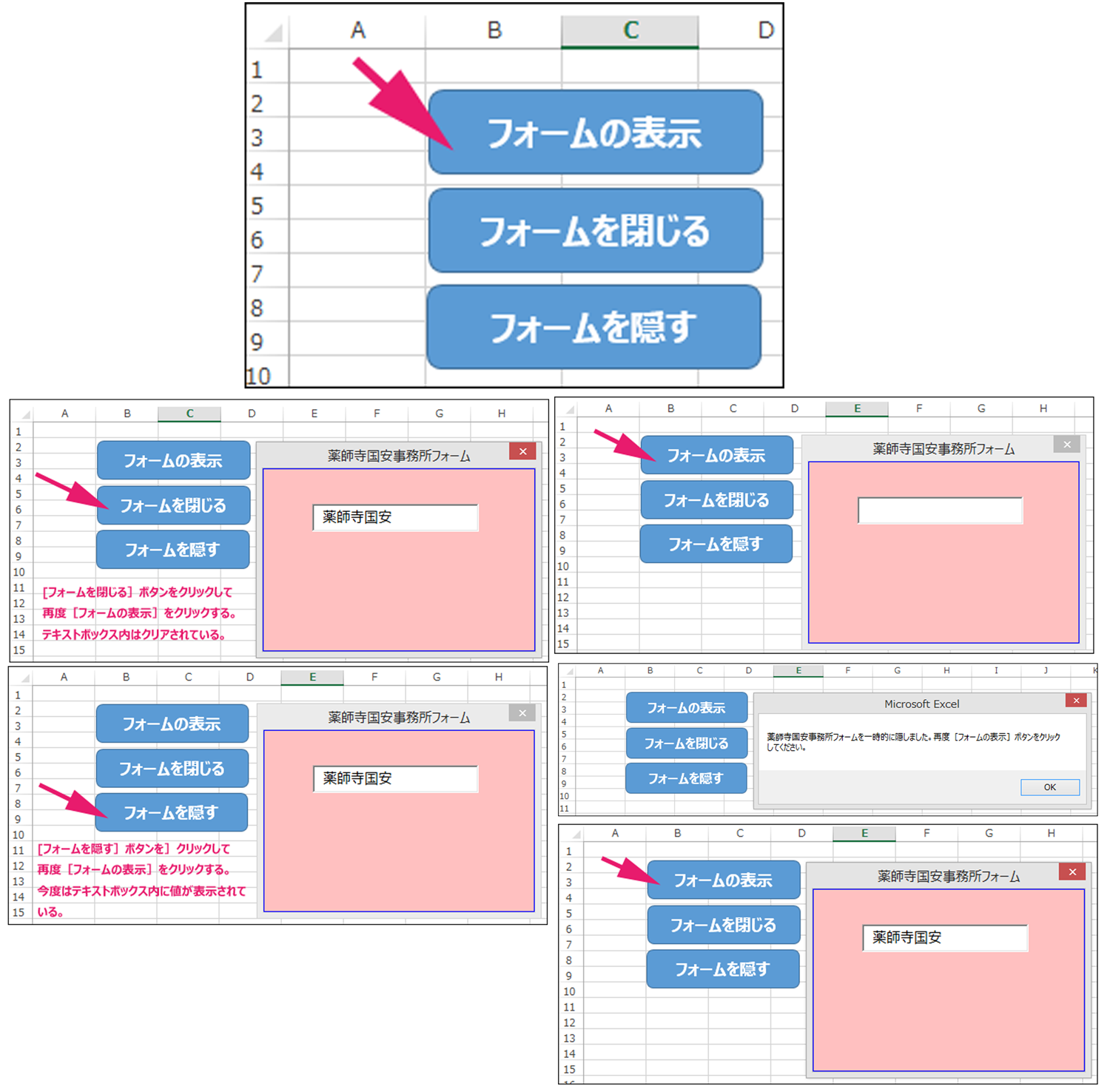
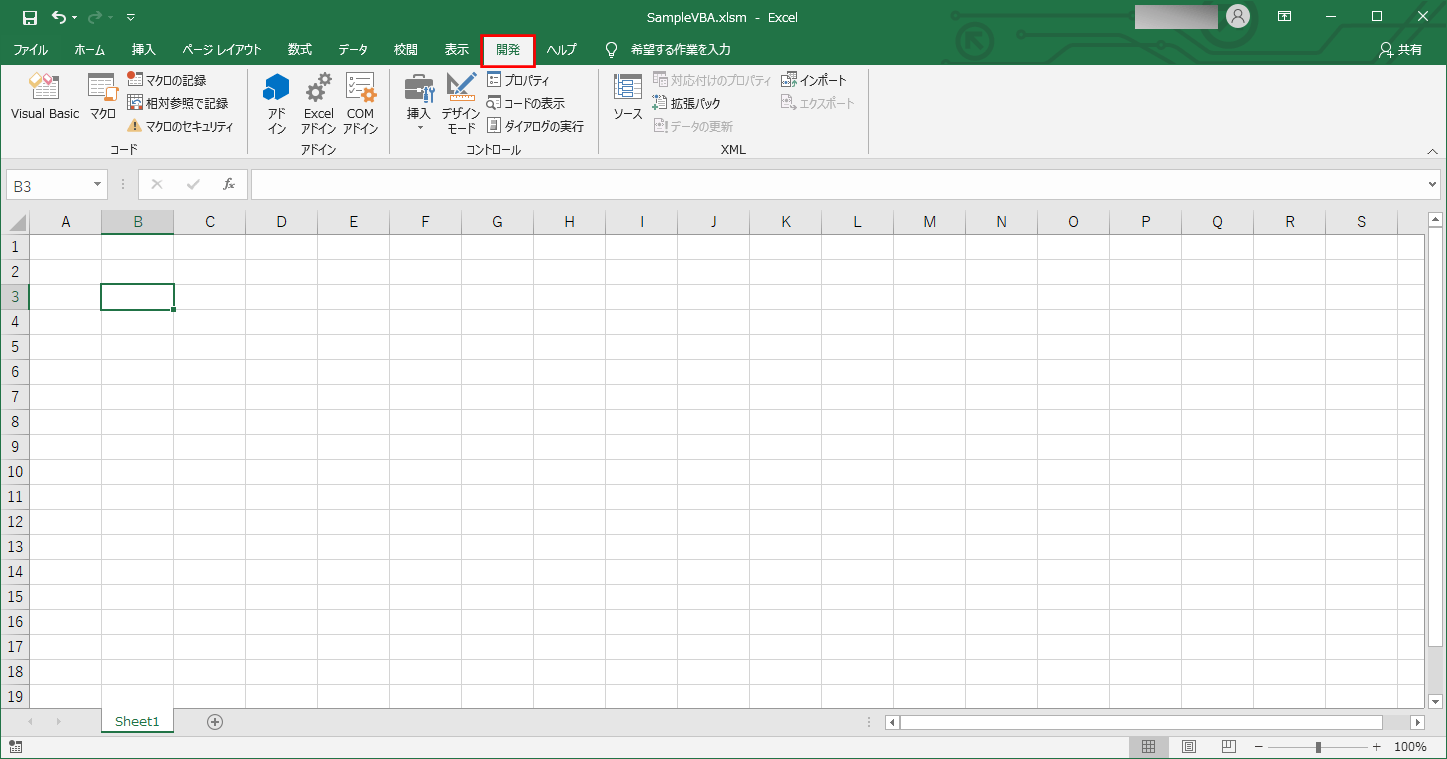
Excelのフォームをモードレス表示する 閉じる 隠す Vba マクロ便利tips It




Html タグ タグの使い方を徹底解説 コピペで動く実行例付き Webcamp Media
画像を挿入したい場所を指定します。 挿入メニューの画像をポイントしてファイルからをクリックするか、共通ツールバーの (ファイルから画像を挿入)ボタンをクリックします。 画像ダイアログボックスが表示されたら、挿入する画像ファイルの画像素材から選んで挿入する 1 編集画面の画像ボタンをクリックし、画像―画像素材をクリックします。 キャンバスに「画像素材」画面が表示されます。 2 配置したい素材をクリックします。 クリックすると選択状態となり、 もう一度クリック② 画像を挿入したい場所 ("見出し6です"の上の空白部分) にマウスを置きクリックします。




メールマガジン メルマガ 運用担当者必見 Htmlメールの各パーツの適切なサイズとは メールマーケティングのトレンドを押さえよ Ferret




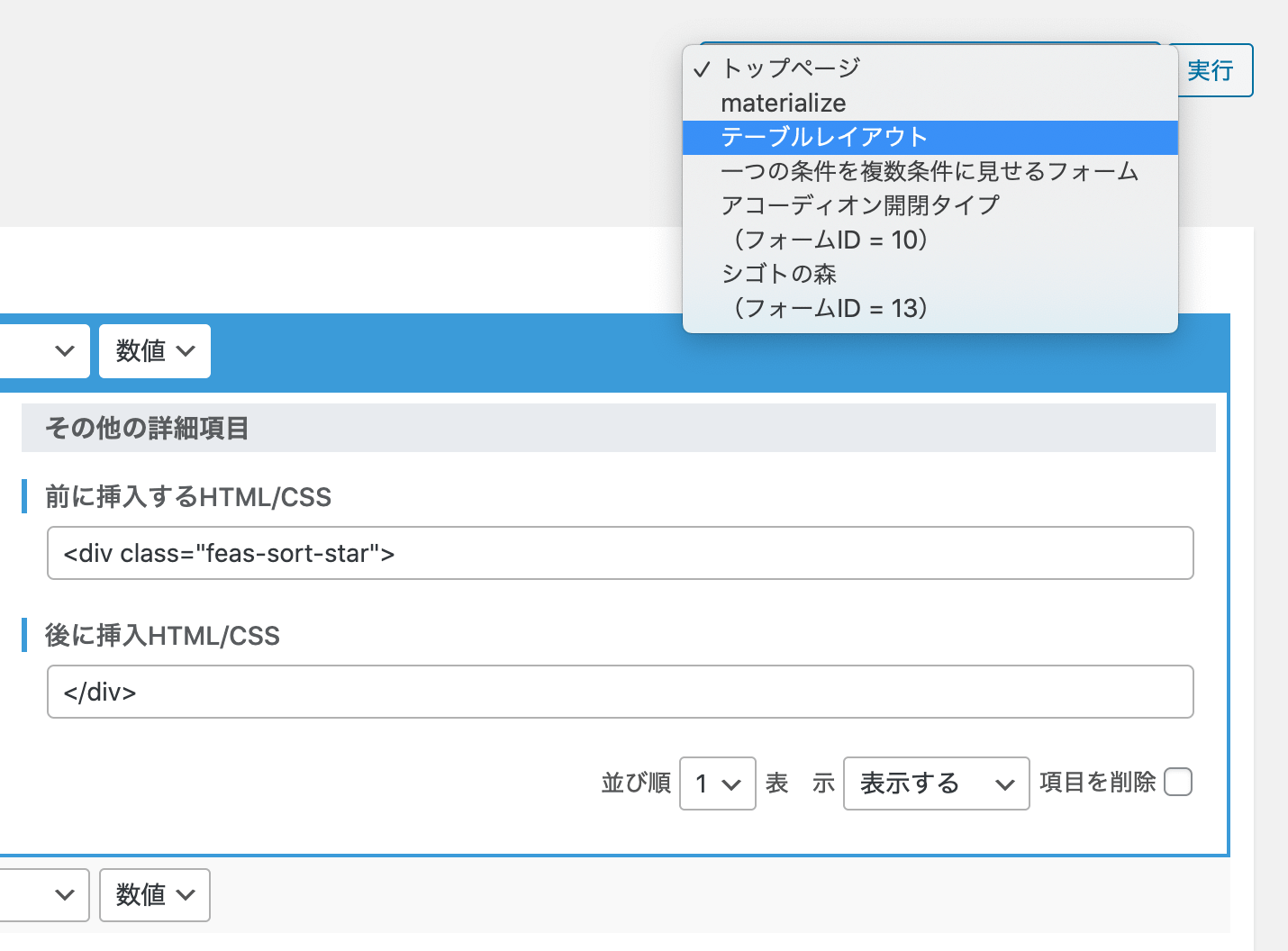
その他 の項目に入力欄を追加する フォームデザインのカスタマイズ Vol 2 スパイラル ディベロッパーズサイト パイプドビッツ
GIF ファイル形式は、ナビゲーションバー、ボタン Dreamweaver 210 以降のバージョンでは、画像 ホットスポットにビヘイビアーを適用すると、Dreamweaver では area タグに HTML ソースコードが挿入されます。画像を使用した送信ボタンを作成 src="" URI ボタンに使用する画像のURIを指定 name="" 文字列 部品の名前を指定 alt="" テキスト 画像の代わりになるテキストを指定 align="" top、middle、bottom、 left、right 画像に並ぶテキストの位置を指定 (非推奨属性)HTMLソースでの挿入箇所で、画像の利用からロゴ画像を選択する。 HTMLソースで、タイトルテキストのすぐ左に画像を入れる。 ①テキスト「Guys のシニアな日々」のすぐ左にカーソルを移動、 ②画像の利用をクリック、 ③アップロードした画像の一覧




Web サイトにマップやアプリを埋め込む方法のご紹介 Esri Community




Webフォームの設定
メディアライブラリ画面で、挿入したい 画像をクリック して選択し、 投稿に挿入 (固定ページの場合は 固定ページに挿入 )をクリック します。




Eメールに動画を追加する ヘルプセンター




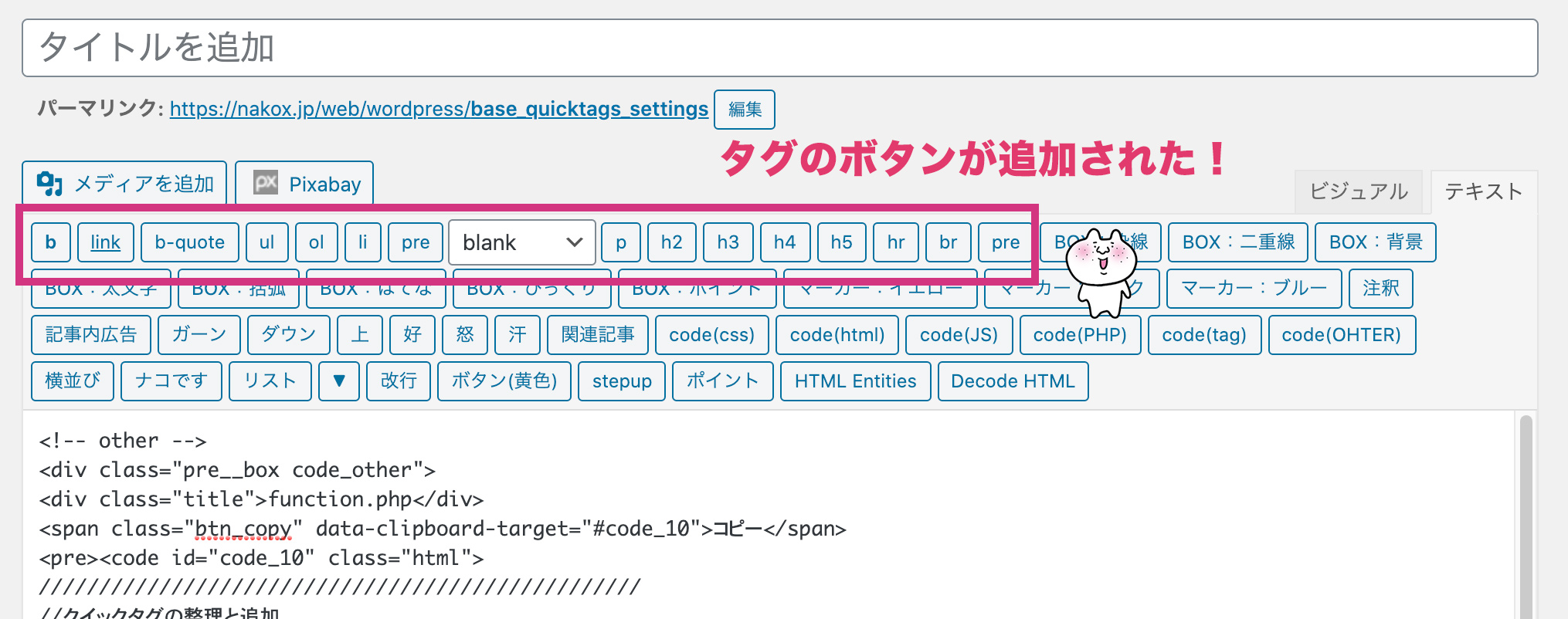
ボタン一つでhtmlやショートコードを挿入できる Addquicktag の使い方 Wordpress ワードプレス Gokan Design Studio




時代に沿わないテキストメルマガ配信はもうng Htmlメールを絶対に使うべき3つの理由とは メール配信システム Blastmail Offical Blog




そのまま使える実例付 Javascriptのonclickでラジオボタンを使って動的なサイトを作成してみよう ウェブカツ公式blog




ボタンの挿入方法と種類一覧 Sangoカスタマイズガイド




Htmlで画像挿入の方法について解説 概要からサンプルコードまで 初心者向け ポテパンスタイル



Ads By Wpquads Best Ads Adsense Ads Plugin の設定 Wordpressの使い方




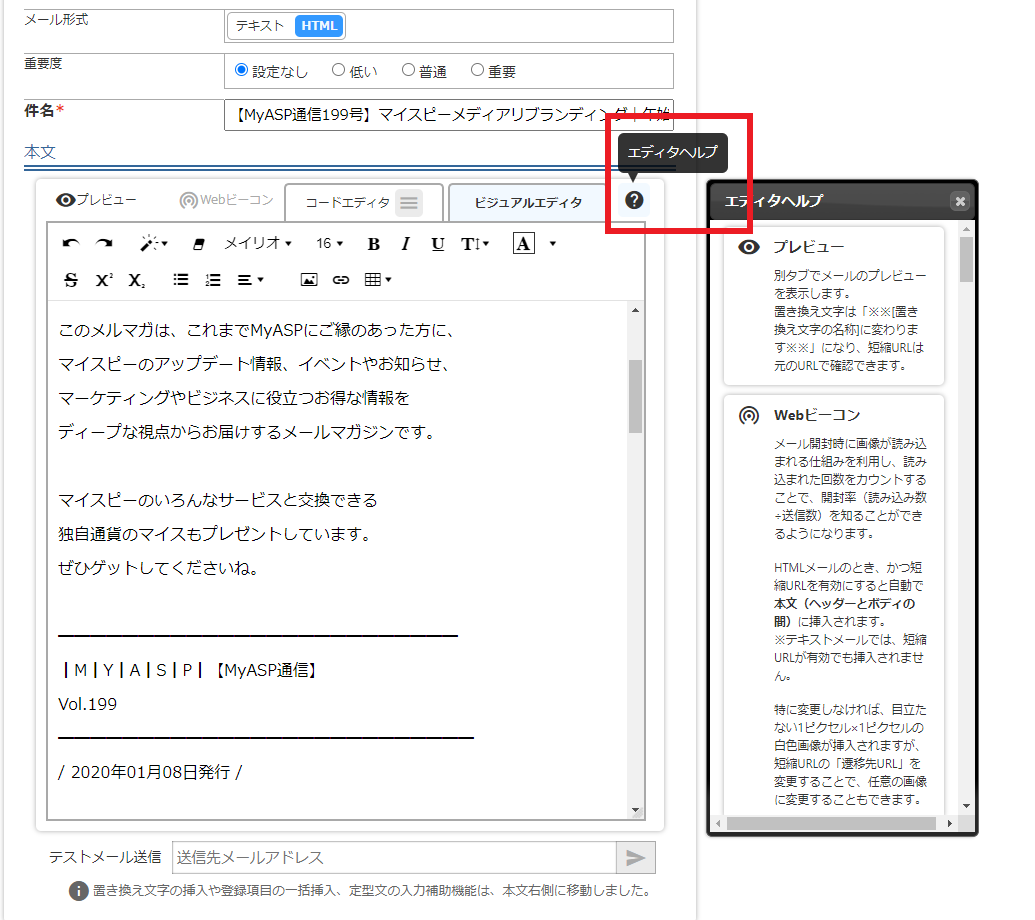
画面説明 Htmlエディタ Myasp マイスピー ユーザーマニュアル




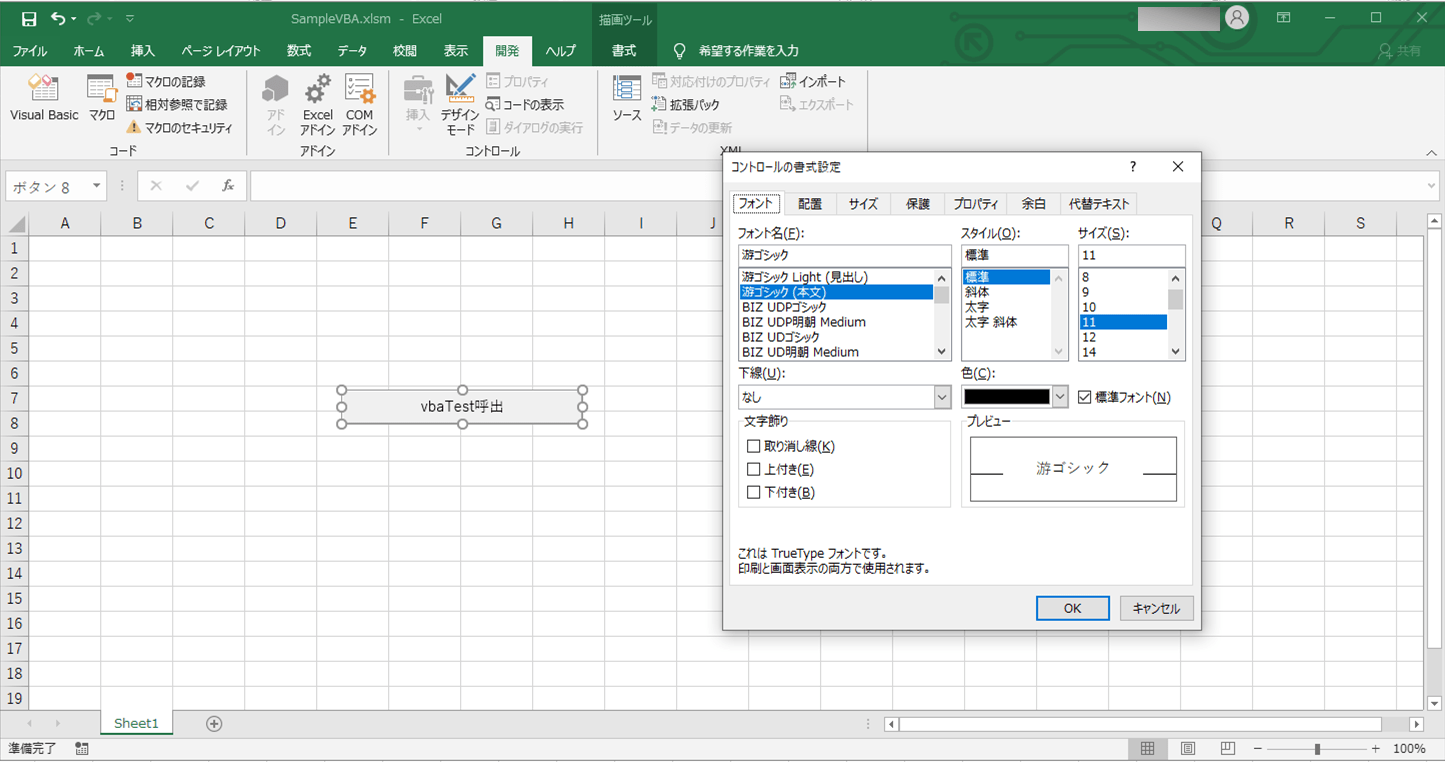
Excel Vbaでボタンが押下されたときのイベント処理を実装してみた Itエンジニアとして経験 学習したこと




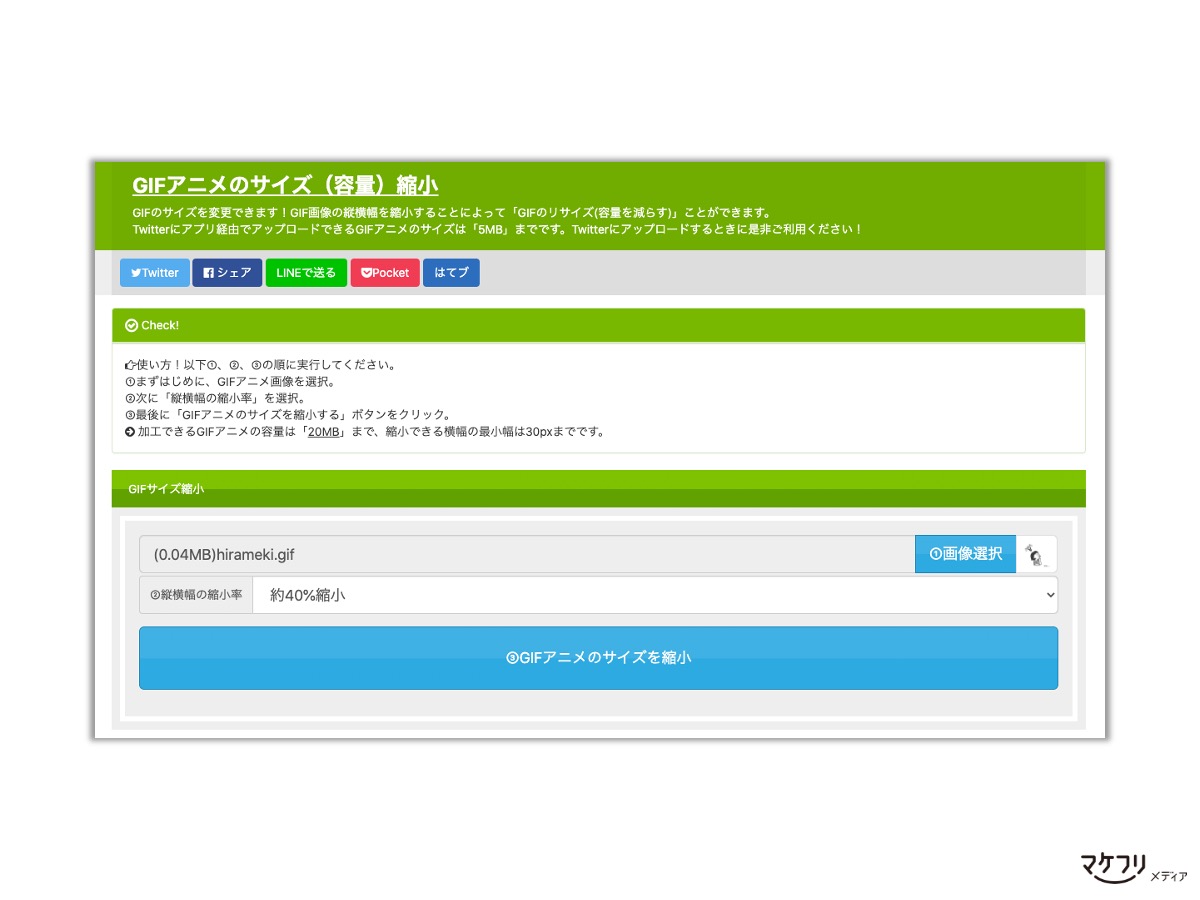
Htmlメールでgifアニメーションを送る方法から かんたんなgifの作り方まで メルマガ担当者がわかりやすく解説します マケフリ




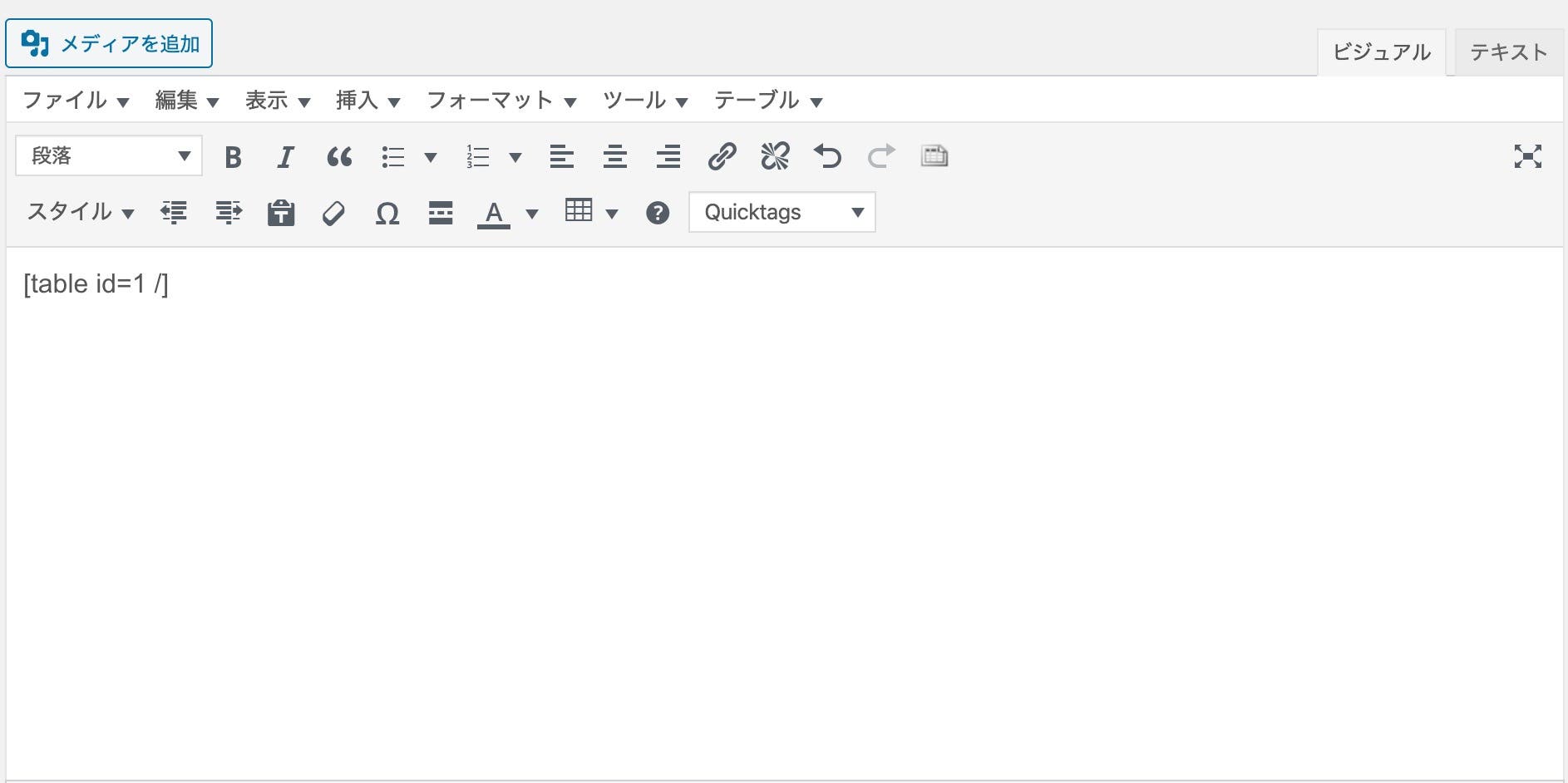
Wordpressに表を挿入する方法 プラグインで初心者でも簡単に作成 Pinto By Plan B




カスタムメッセージ Repro ドキュメント




Css シンプルなボタンデザイン実装サンプル集 125naroom デザインするところ 会社 です



Htmlのボタンでリンクを作成する方法とは 初心者向け ポテパンスタイル




Wordpress Ver5 ブロックエディター対応 ボタンスタイルの設定 Wordpress 有料テーマ Emanon Pro



Q Tbn And9gcr2ce0v4 Mhooqddqqqxn05lgzisrei5acgsyarz43teo4iwgni Usqp Cau




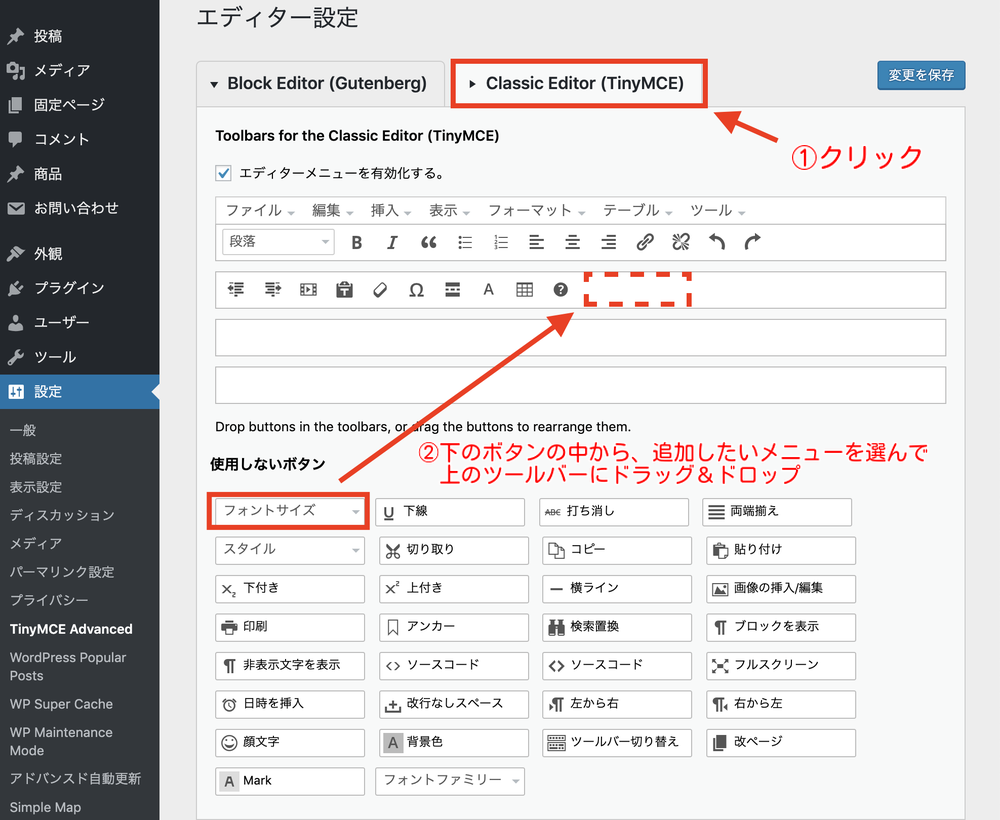
Tinymce Advanced の設定方法と使い方




カスタムメッセージ Repro ドキュメント




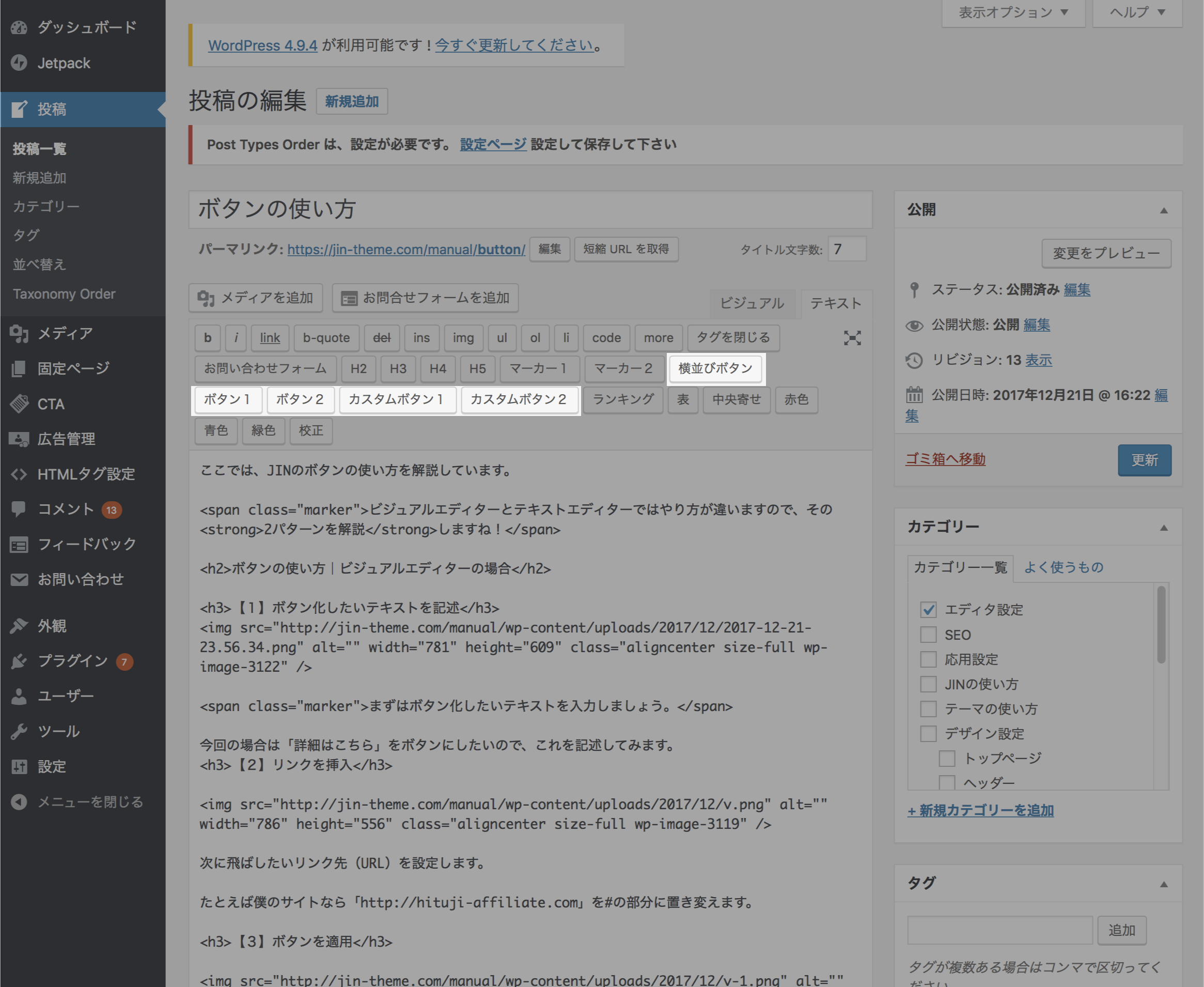
ボタンの使い方 Jin Manual




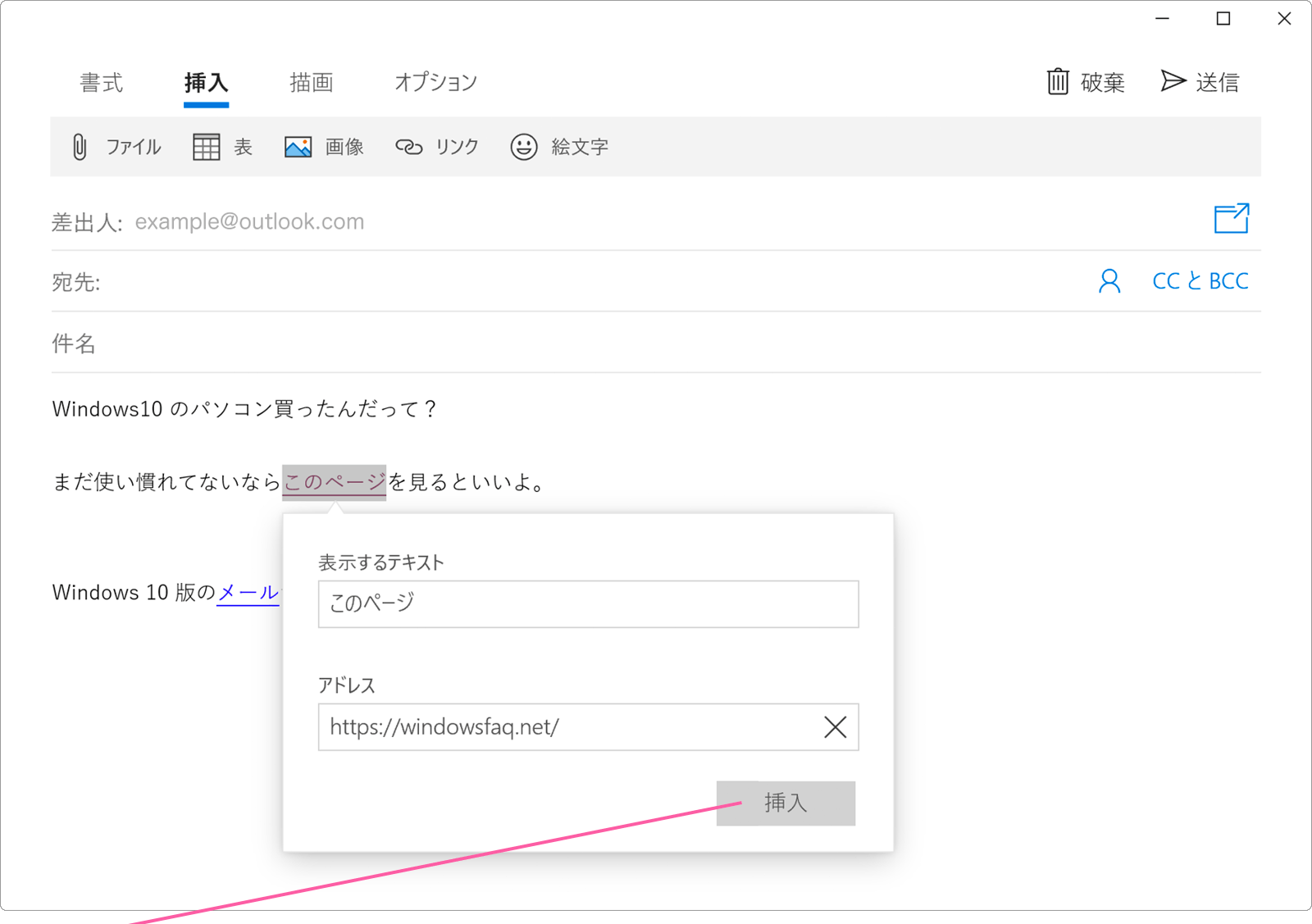
Htmlメールにリンクを貼付する Windowsfaq




Web サイトにマップやアプリを埋め込む方法のご紹介 Esri Community




Htmlファイルをwordpressにアップロードする方法 3つの効果的なやり方




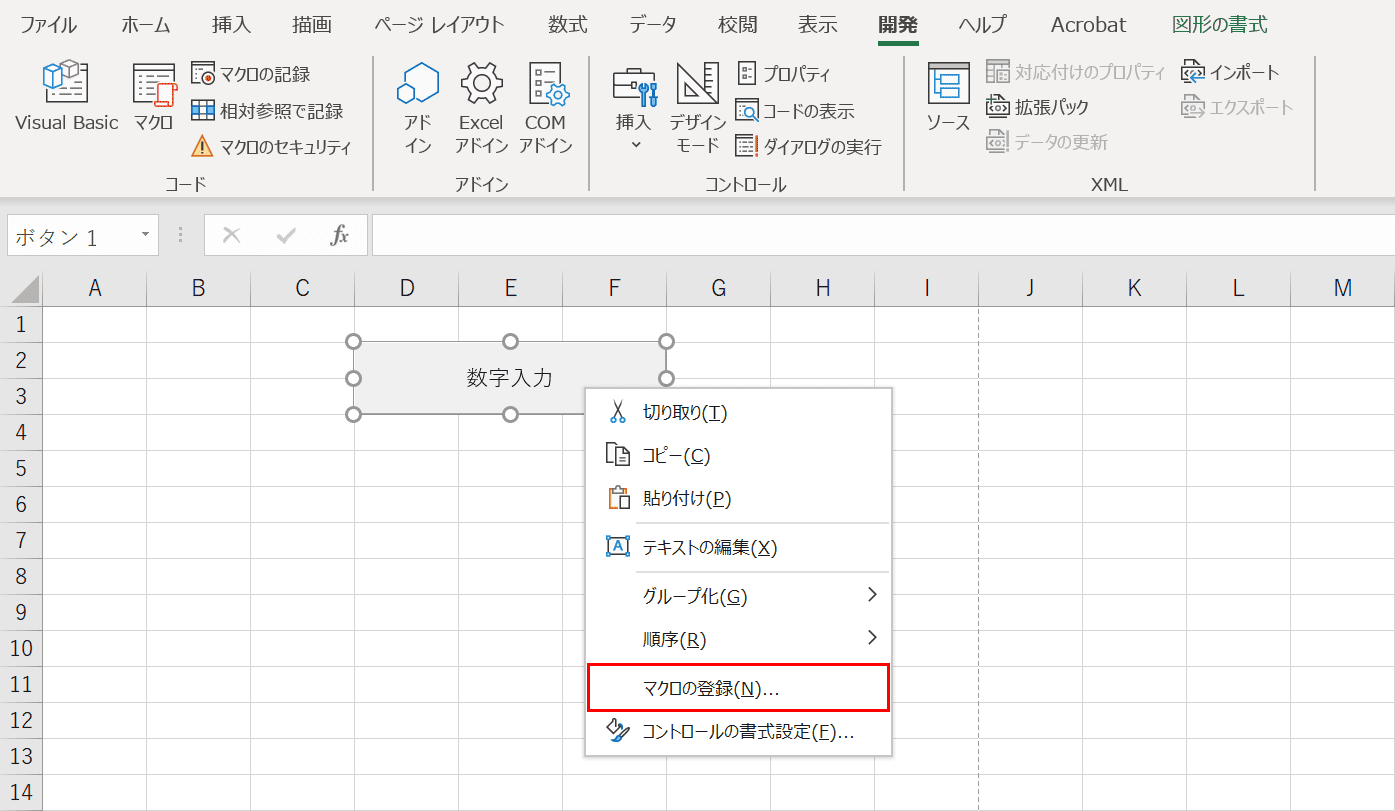
Excelでマクロボタンを作成 編集 削除する方法 Office Hack




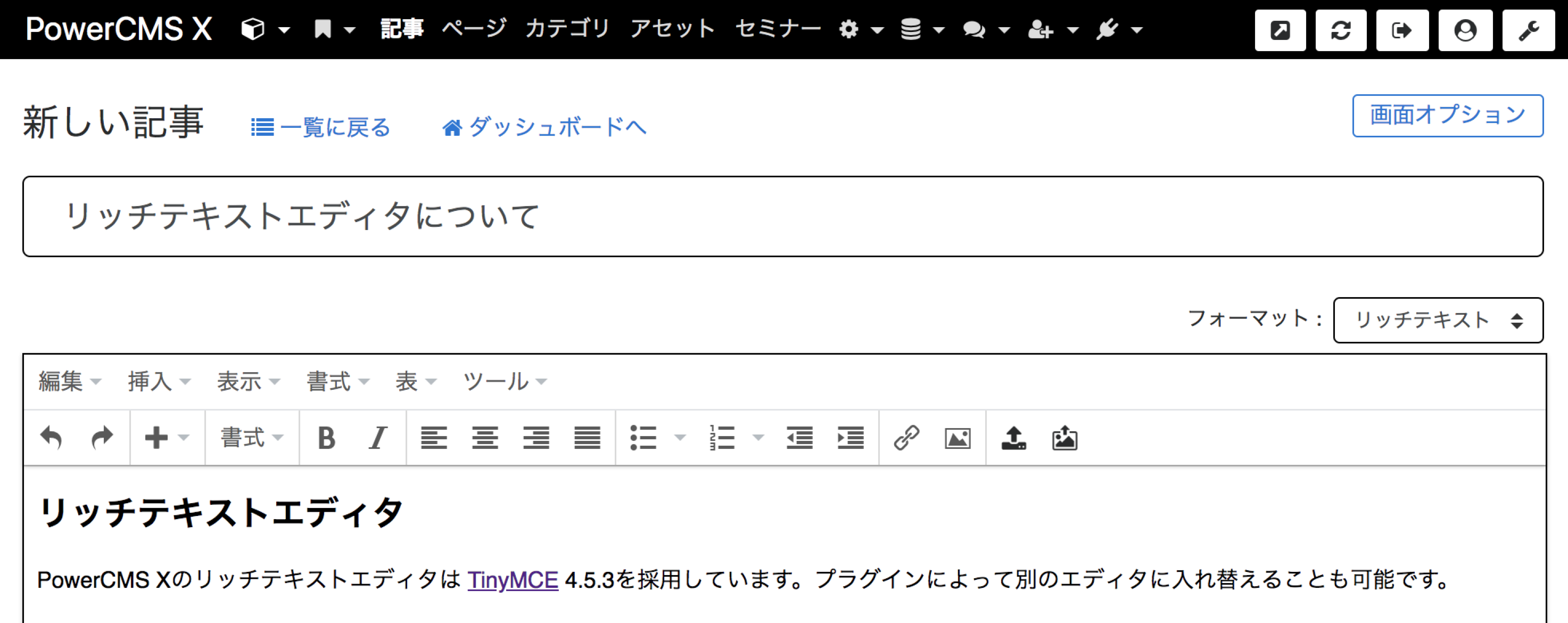
リッチテキストエディタ Powercms X




Javascript Htmlの要素を動的に追加 削除する




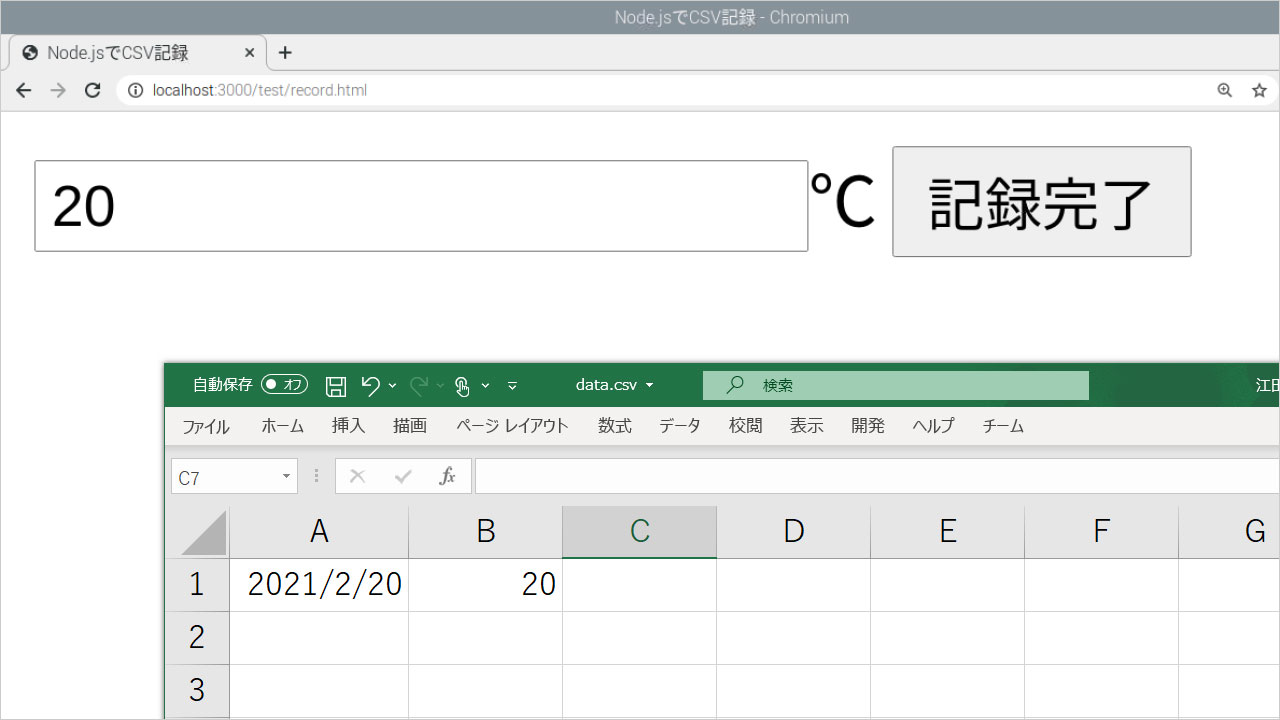
Node Jsでブラウザからcsvを保存する てまりのユニバーサルデザイン




Google グーグル フォームは簡単に作れる 使い方を徹底解説 Ferret



3




Htmlメールに画像を埋め込む Windowsfaq




さきいかの備忘録 Bloggerにcode Prettifyを導入する




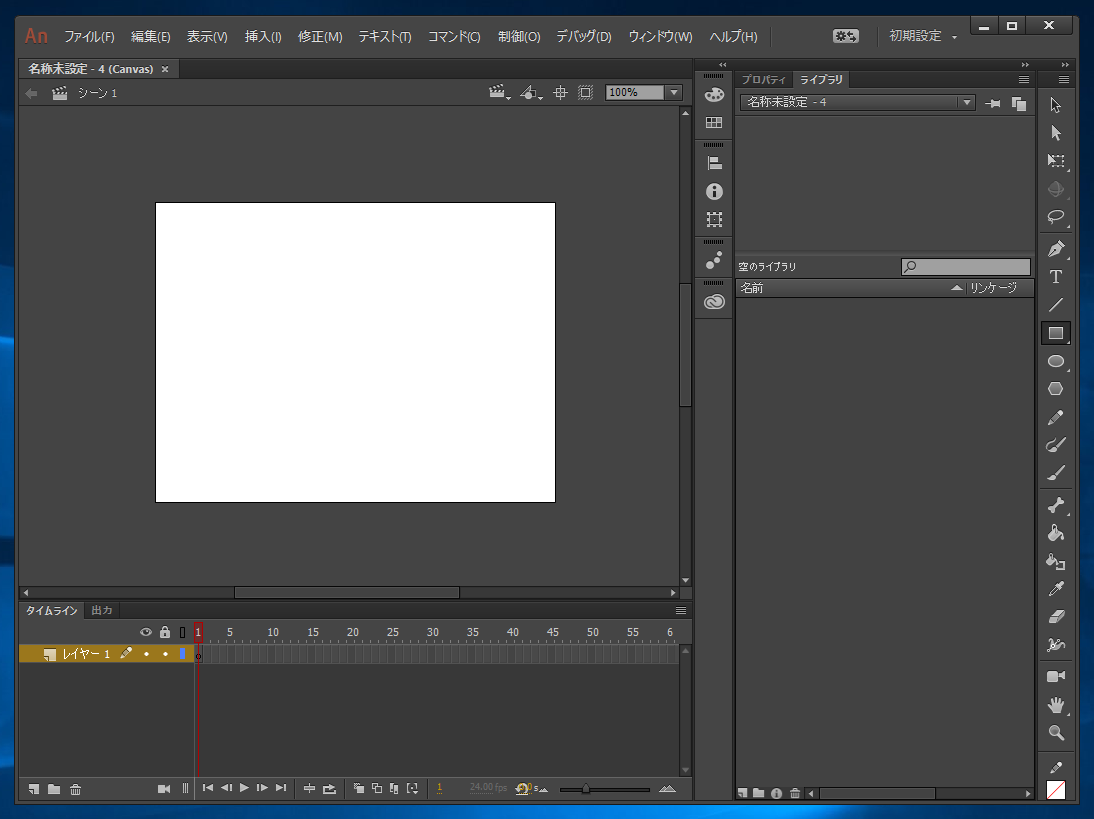
Html5 Canvas で独自のボタンを作成する Adobe Animateの使い方 操作方法




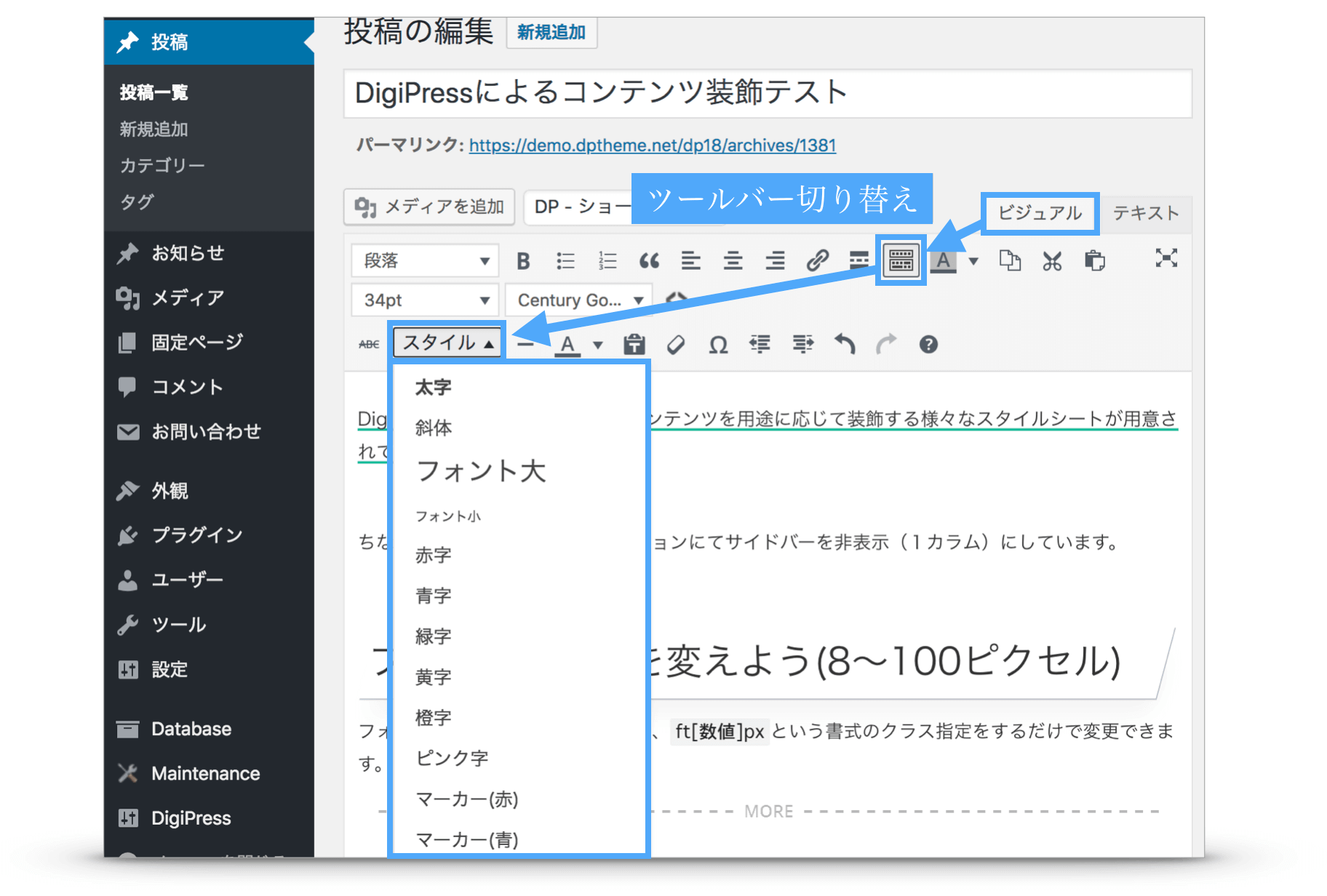
プリセット Css 装飾リファレンス Wordpress テーマ Digipress




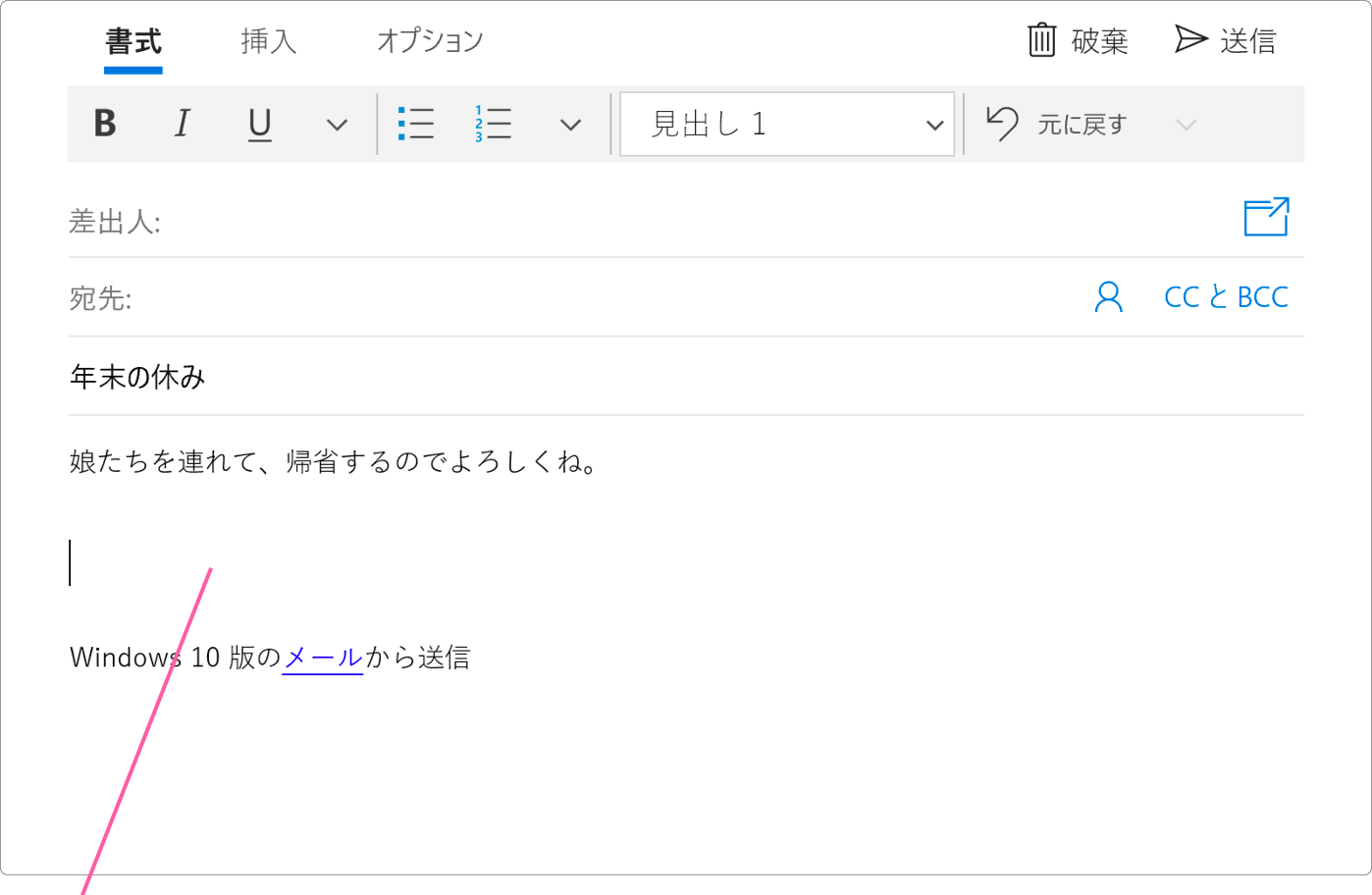
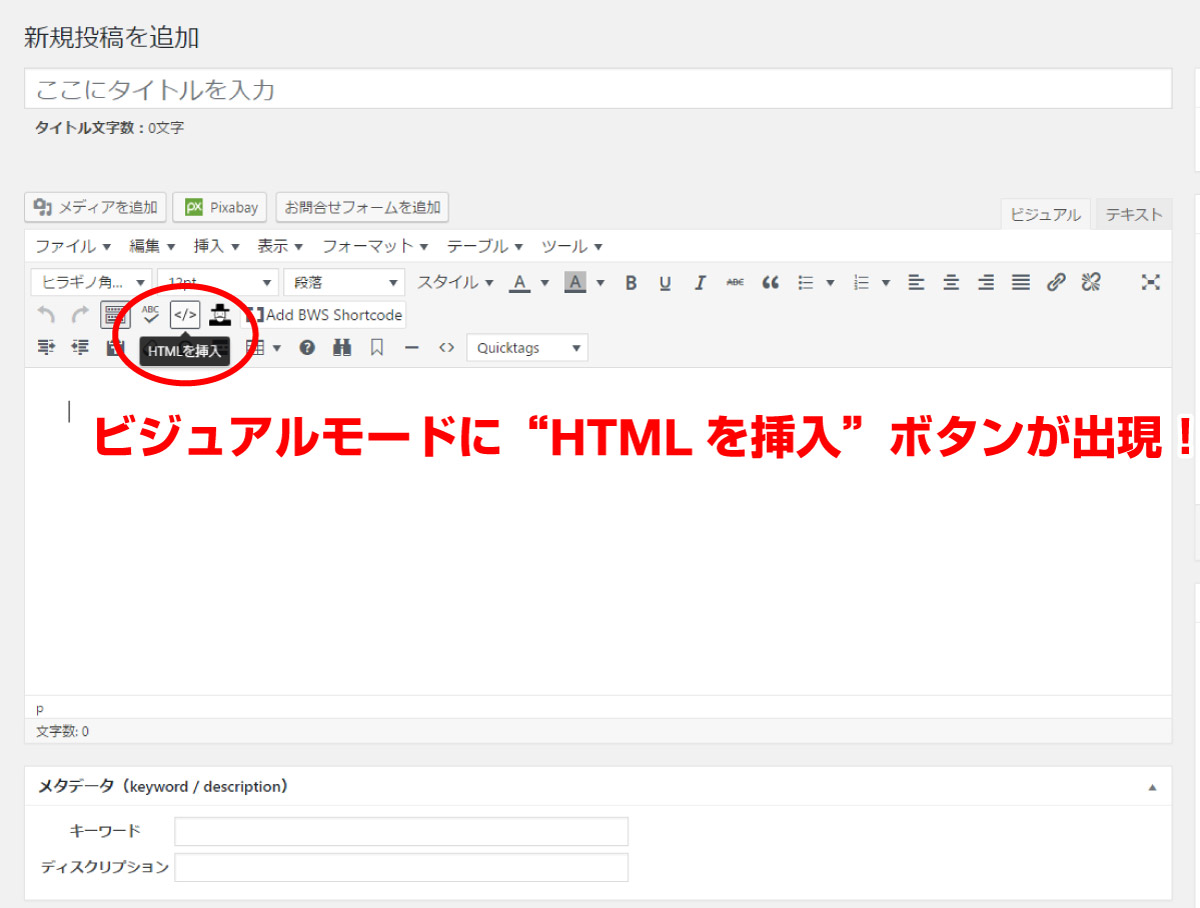
時短 ワードプレスのビジュアルエディタでhtmlタグを挿入できるようになる無料プラグイン 大人の暇つぶしブログ




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




Wordpress Ver5 ブロックエディター対応 ボタンスタイルの設定 Wordpress 有料テーマ Emanon Pro



Htmlメールでボタンの作り方とクリック率が大幅アップする活用術とは メルラボ




Htmlでwebページの印刷ボタンを作る方法を解説 Qumeruマガジン




Pictspaceでhtmlタグを入れる コピペでできる スマホ対応 なるへそ




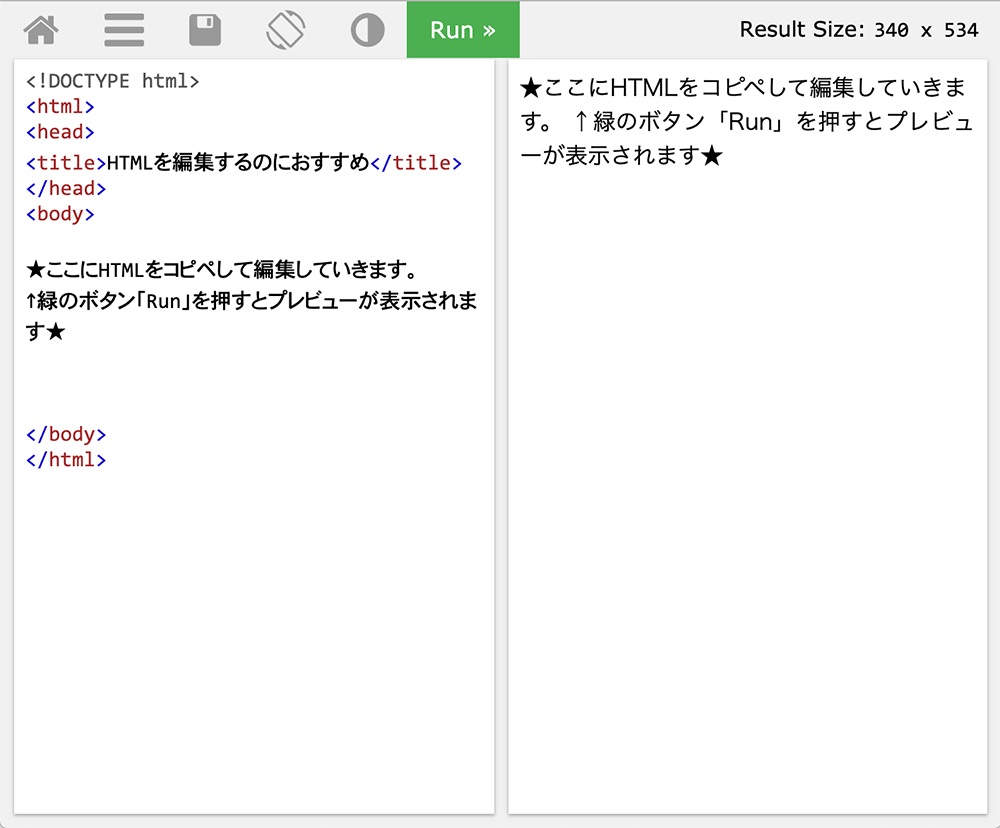
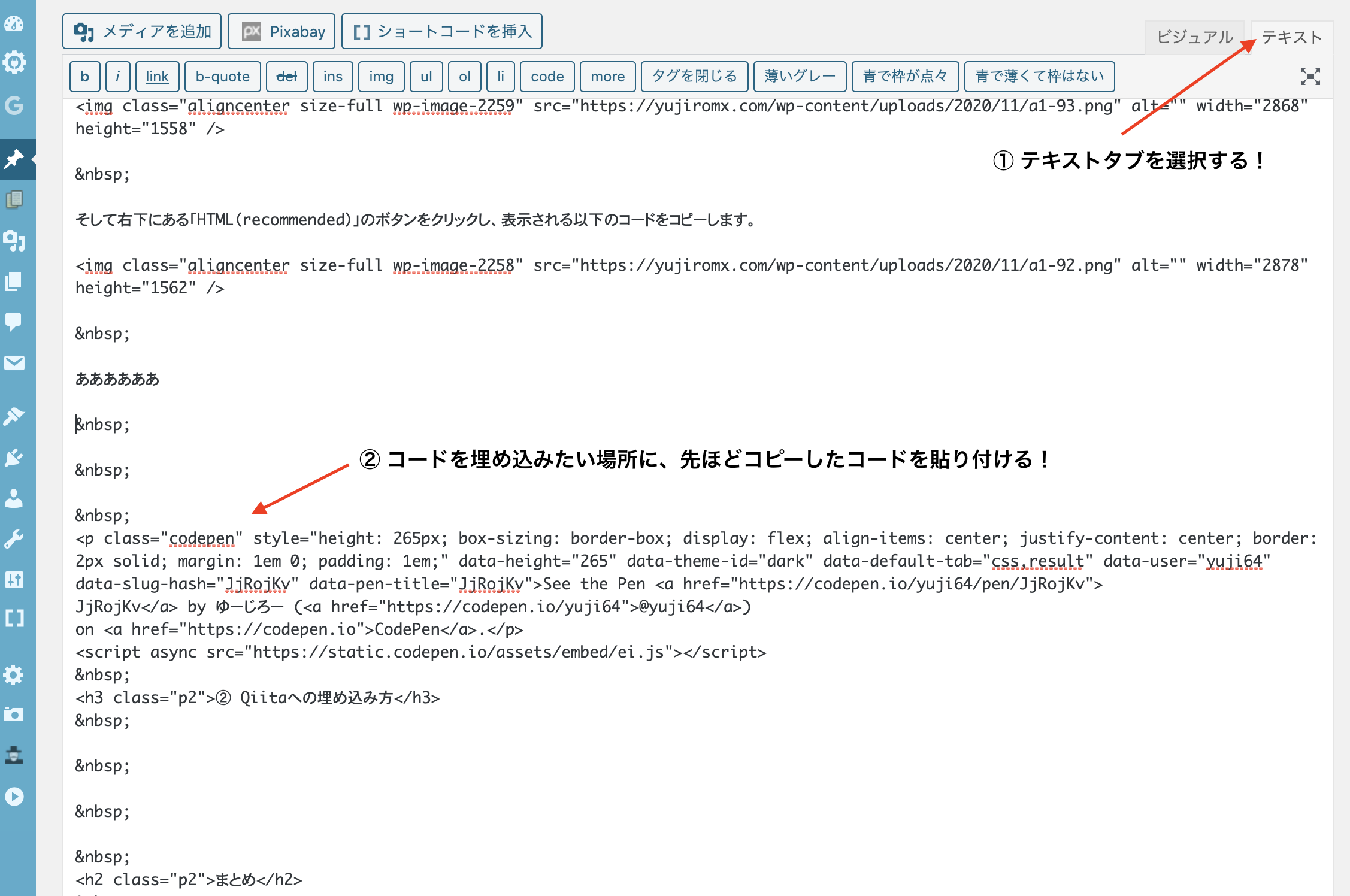
Codepenとは 使い方からコードの埋め込みまで解説 Yujiro Blog




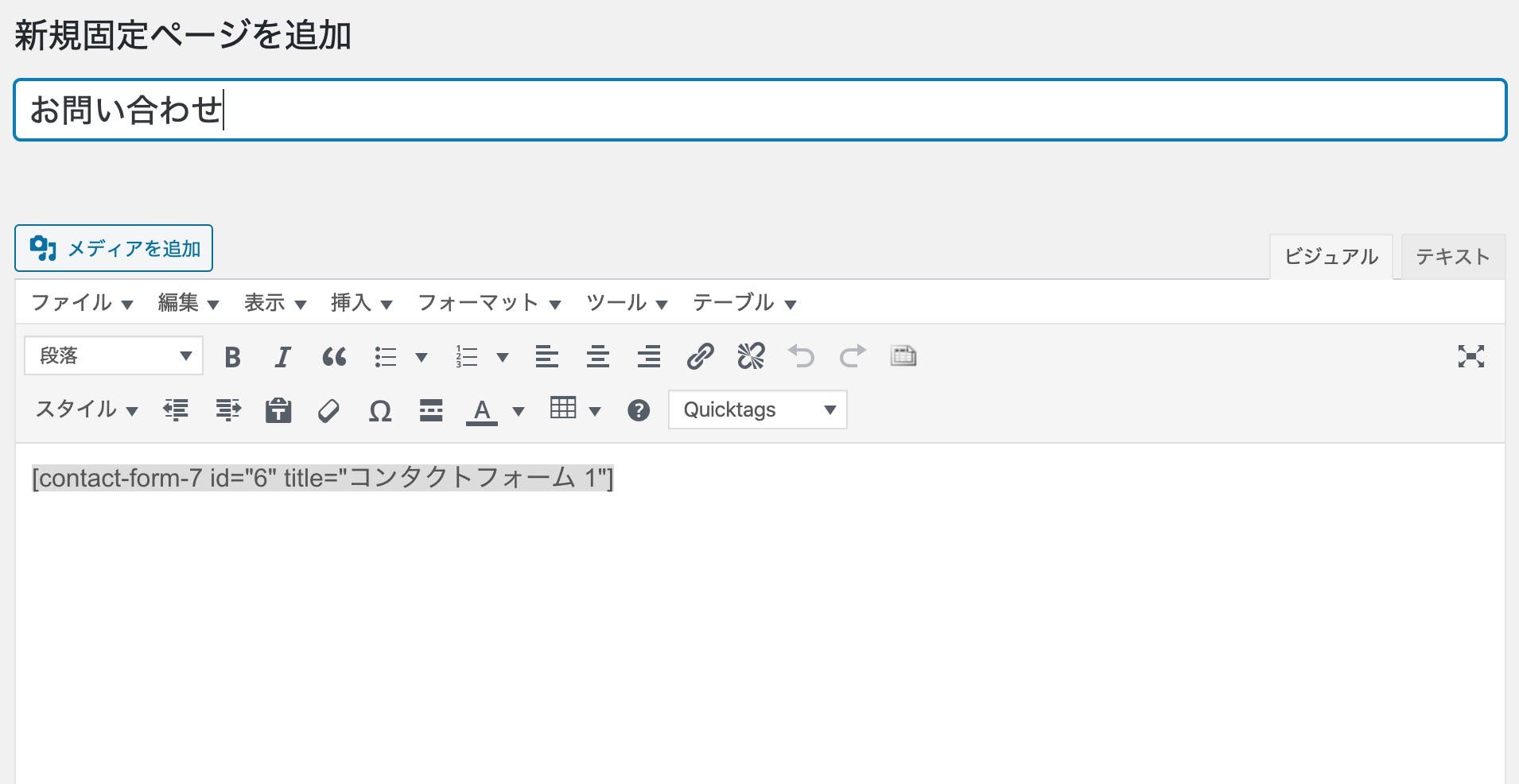
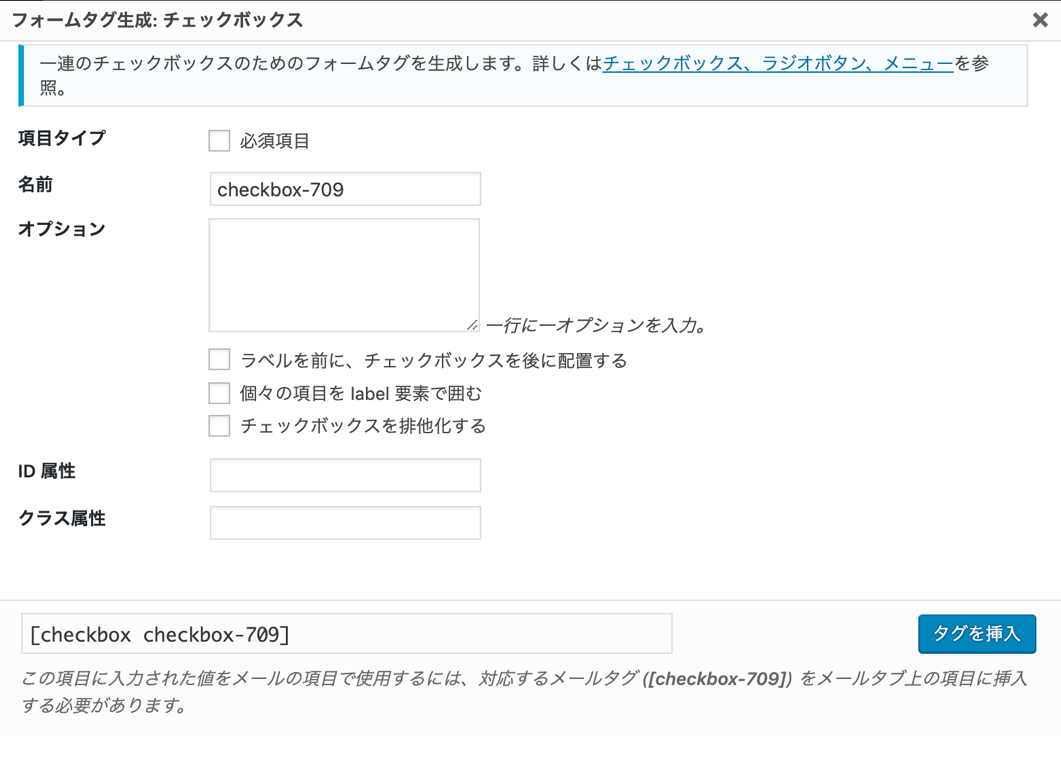
Contact Form 7 お問い合わせフォームを簡単実装する実務の話 Anchoko




最新版 Contact Form 7をカスタマイズしてお問い合わせフォームを作成する方法 More Web




Wordpress連携1 Mw Wp Formとの連携でお問い合わせ管理 Cybozu Developer Network




初心者でも出来る ブログにlineバナー リンクの貼り方 森野輝久ブログ




Htmlのボタンでリンクを作成する方法とは 初心者向け ポテパンスタイル




ソートボタンを作成する Fe Advanced Search




ページ内に画像を挿入するimgタグの解説 応用編 Htmlタグとは ウェブカツ公式blog



Q Tbn And9gct3m Poecwg8pf7lpzgfs2lydgbewdsrwlxu92bwrwetd16 Kig Usqp Cau




フォームブリッジのラジオボタンからデフォルト値を外すっ Kintoneapp Blog




Css おしゃれなボックスデザイン 囲み枠 のサンプル30




登録フォームデザインでデザインを変えたのに 突然変更前のものに戻ってしまったのはなぜですか Myasp マイスピー ユーザーマニュアル




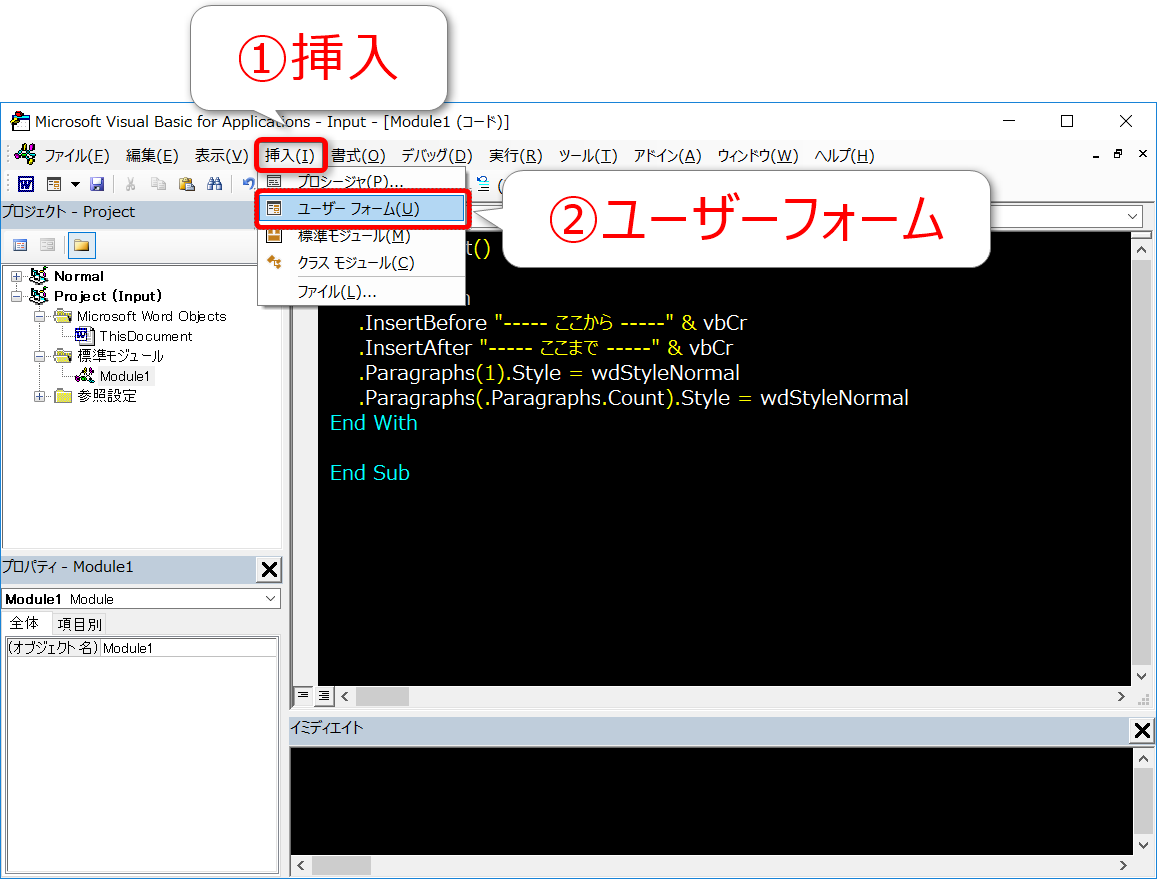
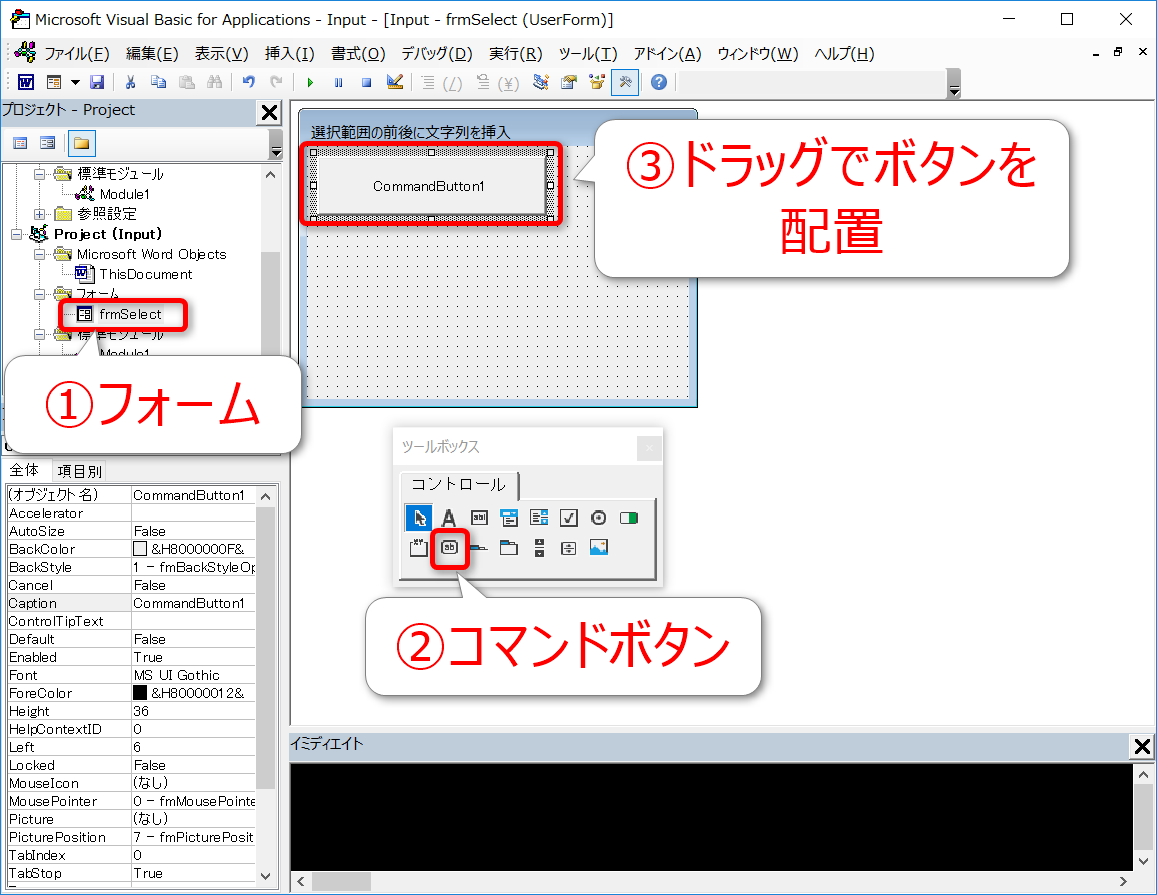
Word Vbaでフォームを表示 コマンドボタンでマクロを実行する方法




ポップアップ について Satoriサポートセンター




カスタムメッセージ Repro ドキュメント



Htmlで画像挿入の方法について解説 概要からサンプルコードまで 初心者向け ポテパンスタイル




ブログ初心者向け Htmlの文字編集タグが便利 ひゃくやっつ




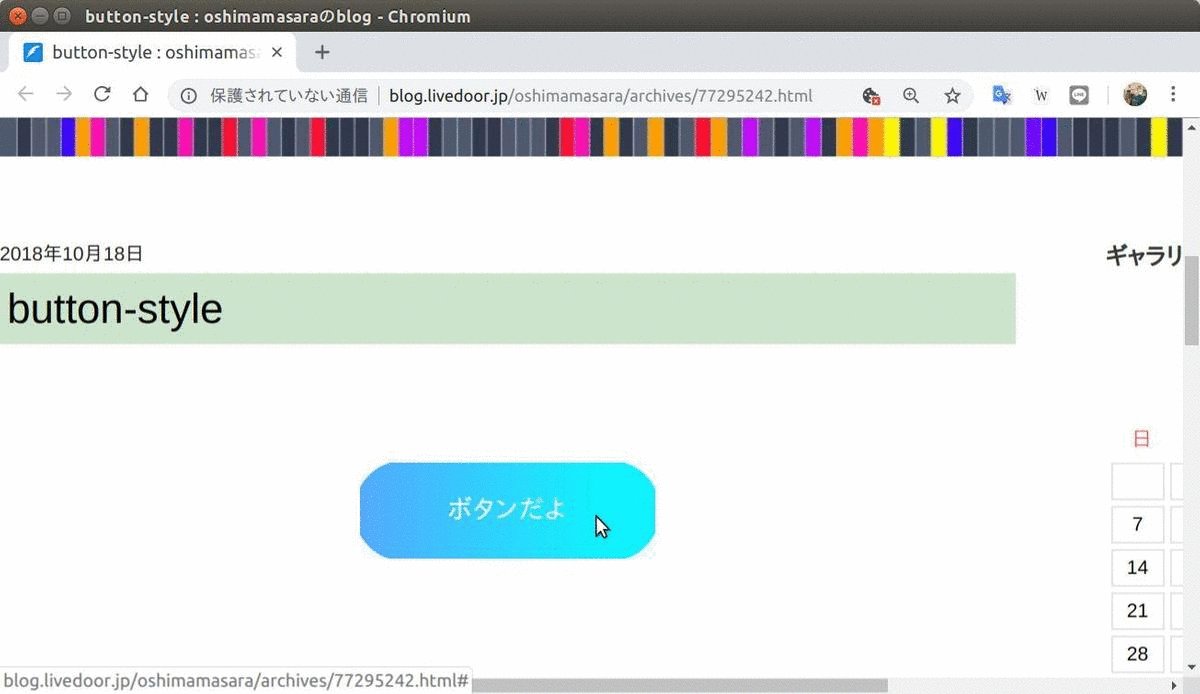
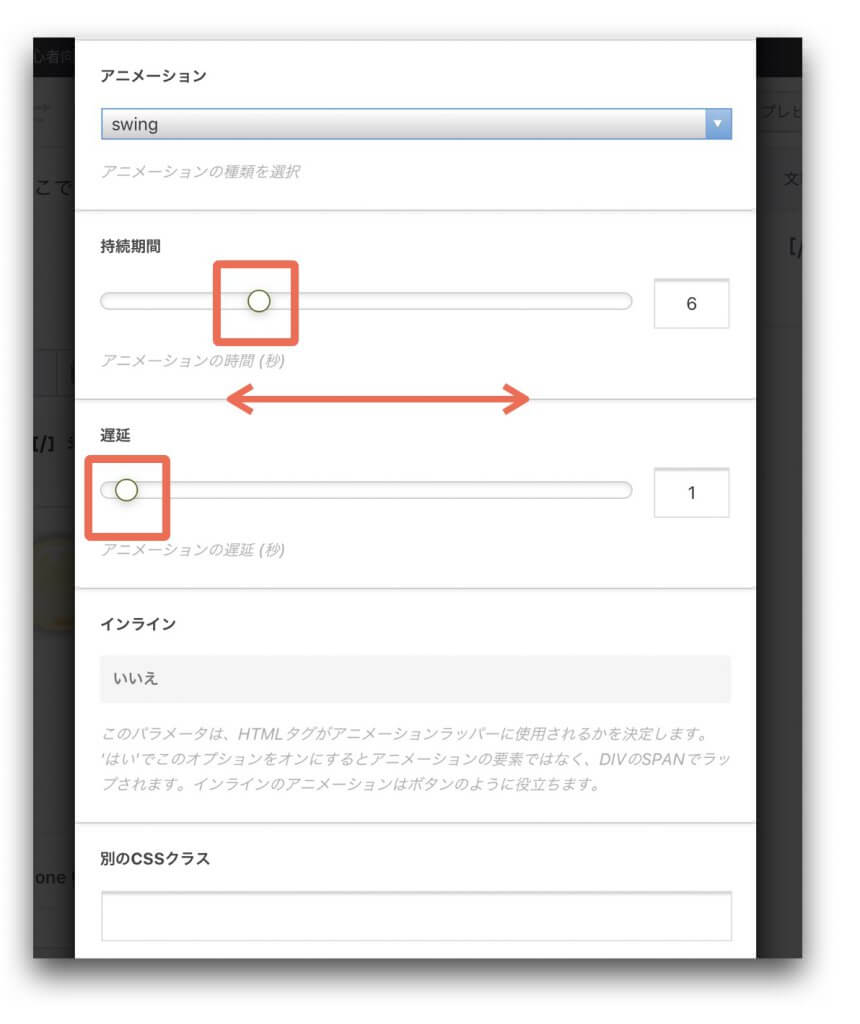
ボタンが動くアニメーションの作り方ワードプレス編 ホームページ集客講座 初心者用




Pictspaceでhtmlタグを入れる コピペでできる スマホ対応 なるへそ




ボタンの使い方 Jin Manual




Wordpress 投稿する時に便利 H2 H3 Br P等の基本タグをボタン1つで挿入できるようにしよう ナコさんのブログ Nako Log




Mailchimpでhtmlメールを作成してみましょう メール作成編 後編 ツグクリエイト



オートビズ オンラインヘルプ




Wordpress Ver5 ブロックエディター対応 ボタンスタイルの設定 Wordpress 有料テーマ Emanon Pro



1




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




Adi Html 埋め込みパーツを追加 設定する サポートセンター Wix Com




Excel Vbaでボタンが押下されたときのイベント処理を実装してみた Itエンジニアとして経験 学習したこと




Html Html 余計な余白が消せない Teratail




画像を使った送信ボタンを設置する Graycode Html Css




Jimdoで定休日や休診日のカレンダーを表示する Jimdo虎の巻




テーブルで画像を表示する方法まとめ 挿入 配置 背景 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Wordpressでお問い合わせフォームを作成する方法 プラグイン Googleフォーム編 Pinto By Plan B




ファイルにリンク の選択を省略して画像を貼付けるマクロ 特許事務の沼ブログ



購入ボタンタグ ヘルプセンター




Wordpressサイトにgoogleフォームを埋め込む方法 3つの簡単なステップ




Excelでマクロボタンを作成 編集 削除する方法 Office Hack




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




Mailchimpでhtmlメールを作成してみましょう メール作成編 後編 ツグクリエイト




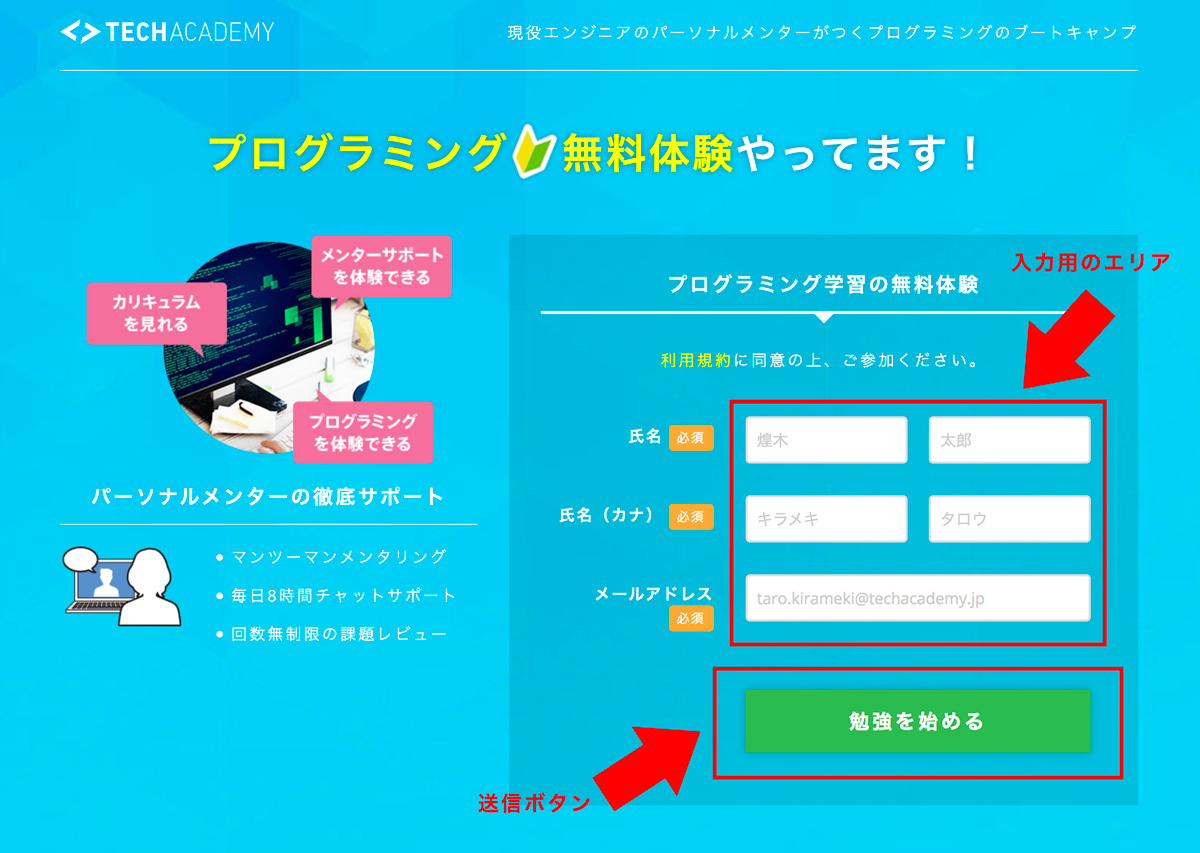
Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン




簡単 Contact Form 7の効果的なカスタム方法




美しいinstagramフォローボタンのcssデザイン例と設置方法




フォームブリッジのラジオボタンからデフォルト値を外すっ Kintoneapp Blog




入力フォームの作り方を学んでいこう 実践編 コード食堂




Css レイアウトを利用する




Word Vbaでフォームを表示 コマンドボタンでマクロを実行する方法




Html挿入ツールボタンの使い方 寄付特典 Cocoon




Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig




Paste Raw Html Wordpressのビジュアルモードでhtmlを直接挿入できるプラグイン 東京で廃人同然だった僕が田舎で起業して人生変えた物語




パスワードの表示 ボタンをカスタマイズする Microsoft Edge Development Microsoft Docs




エントリーフォームの項目を編集する Hrサイトマニュアル



0 件のコメント:
コメントを投稿